
CONCEPT
VOCABULARY ON THE FLY
HOOT is designed for users who enjoy fun game-like learning activities presented in a visually appealing format. Bright engaging images and a simple interface enable the app’s features to be digested in quick chunks within short time slots. This memory app is designed for users on the go, who might have a few minutes waiting for the next subway train or an appointment.

Designing the experience
Creating HOOT was an exciting journey for me, taking shape through many phases and iterations. I also learned some new vocabulary along the way!
Intense research provided the foundation. I studied competitive apps and interviewed people who actively use them.
Based on my user research I created personas which inspired and instilled authenticity within my designs. Task flows and a comprehensive site map provided structure for my wireframes.
Testing was key, and prompted many design iterations to refine the features to best suit the users. The last step was to build high fidelity mockups built on iOS guidelines.
I am happy to share the process.
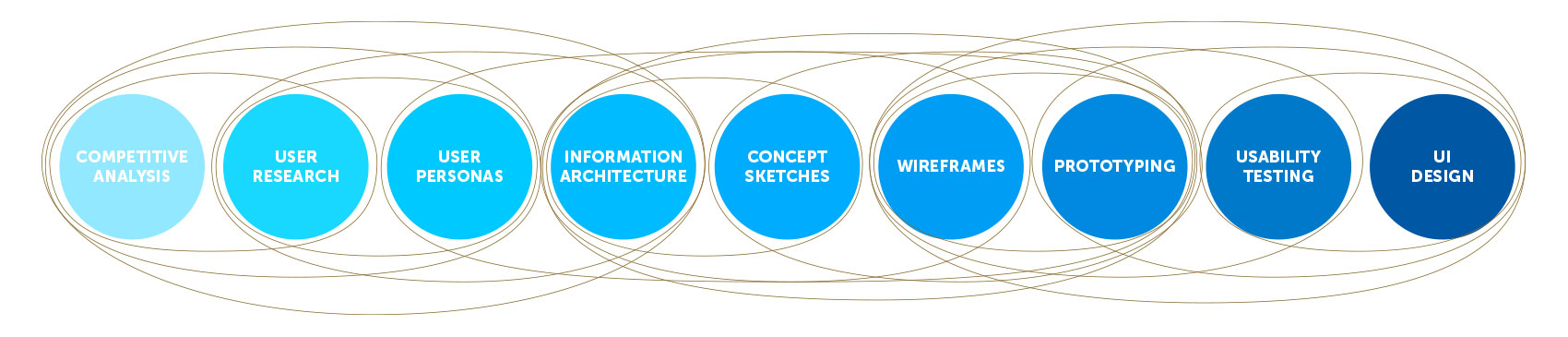
DESIGN PROCESS
My overall goal while creating the Hoot Memory App was to bring ideas to life based on how real users think, feel and behave while reconciling this with technical feasibility and business viability. To do this I needed a framework to tackle my practical problem from a design perspective, so I adapted the design thinking methodology pioneered by IDEO and the Stanford Design School.
Empathise, Define, Ideate, Prototype & Test.
As I learned along the way, my process would not be linear, but fluid, organic and iterative, as new insights and revelations appeared at various stages altering and rearranging the order of the steps. Based upon research, testing and observation, throughout the process I explored fresh ways of viewing my app and the possible uses it might have while I developed a greater understanding of my users and the challenges they face.

COMPETITIVE ANALYSIS
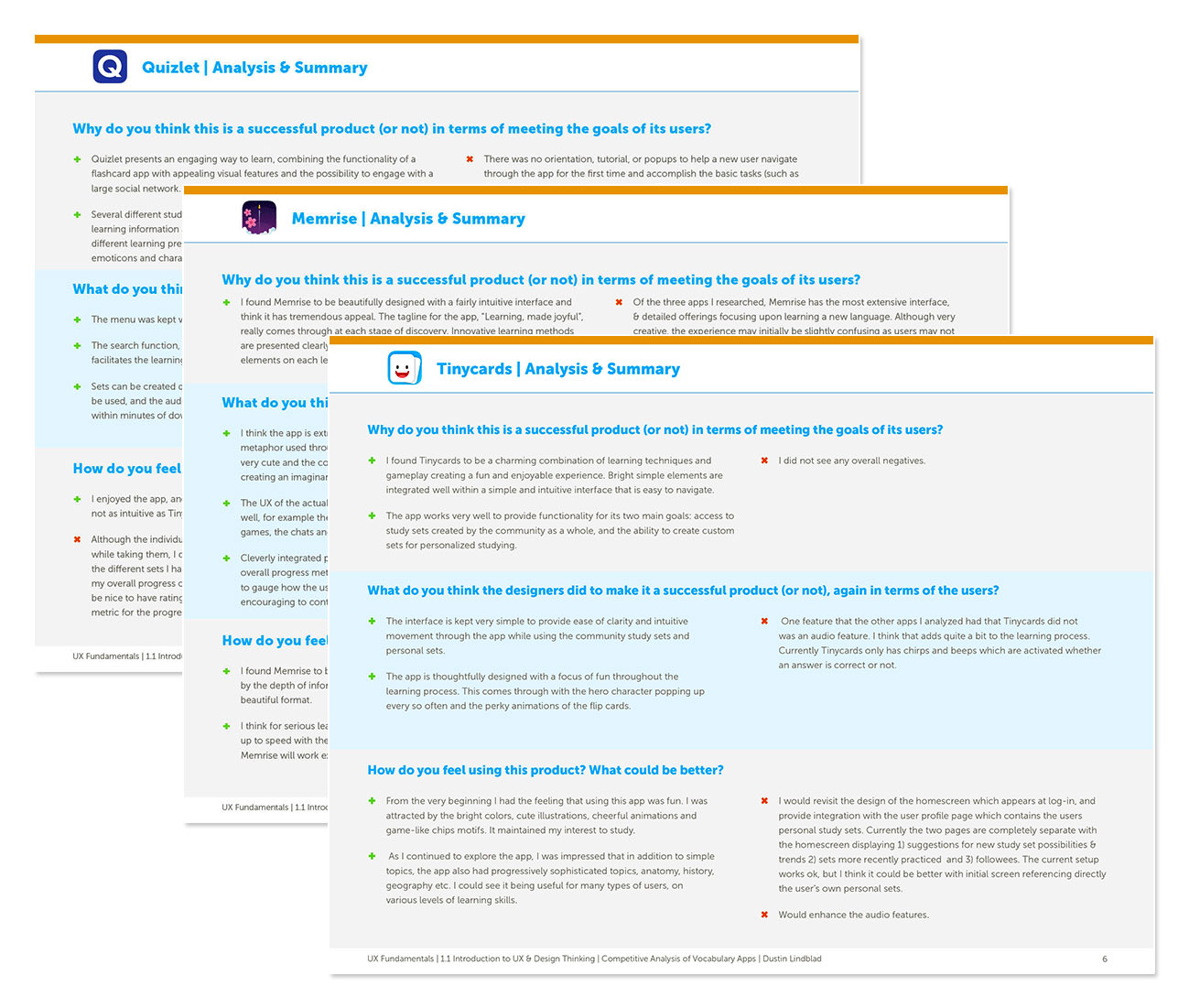
In order to understand how to design my product, I needed to understand the problem space. I needed knowledge of the current market with the strategies and values of the competitors. In order to do this I identified three mobile apps that focused on vocabulary learning and conducted a competitive analysis, assessing the positives and negatives of each. The three apps I selected were Tinycards, Quizlet and Memrise.
For each app I carefully examined the onboarding sequence, navigation and overall functionality to get a feel for the types of issues related to learning vocabulary. I wanted to examine solutions that have already been proposed and evaluate their strengths and weaknesses.
I focused on how easy the apps were to use and whether the features successfully accomplished the goals of the users. I thought carefully about how I felt using each app and what I might do to make the experience better.

TINY CARDS
Education

MEMRISE
Education

QUIZLET
Education


USER RESEARCH
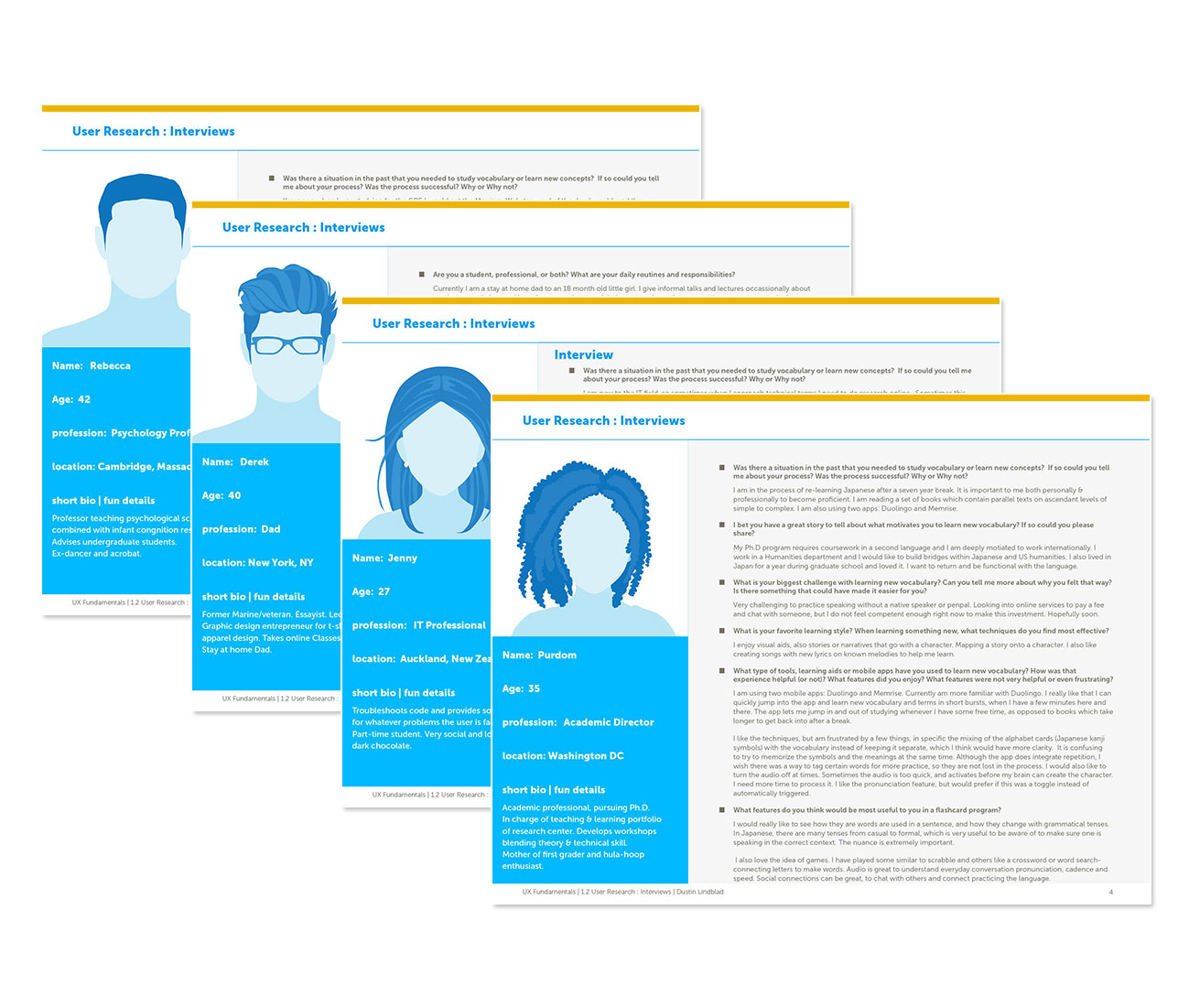
After familiarizing myself with the current product landscape, I needed to gather some qualitative information directly from people who are familiar with and enjoy using vocabulary apps to better understand their attitudes, needs and requirements.
I knew it was crucial to engage my target audience as early as possible in the process to test my assumptions about how they would use my product. By observing the emotions and thought process of actual users, I could begin to frame my hypothesis and problem statement within a real world context.

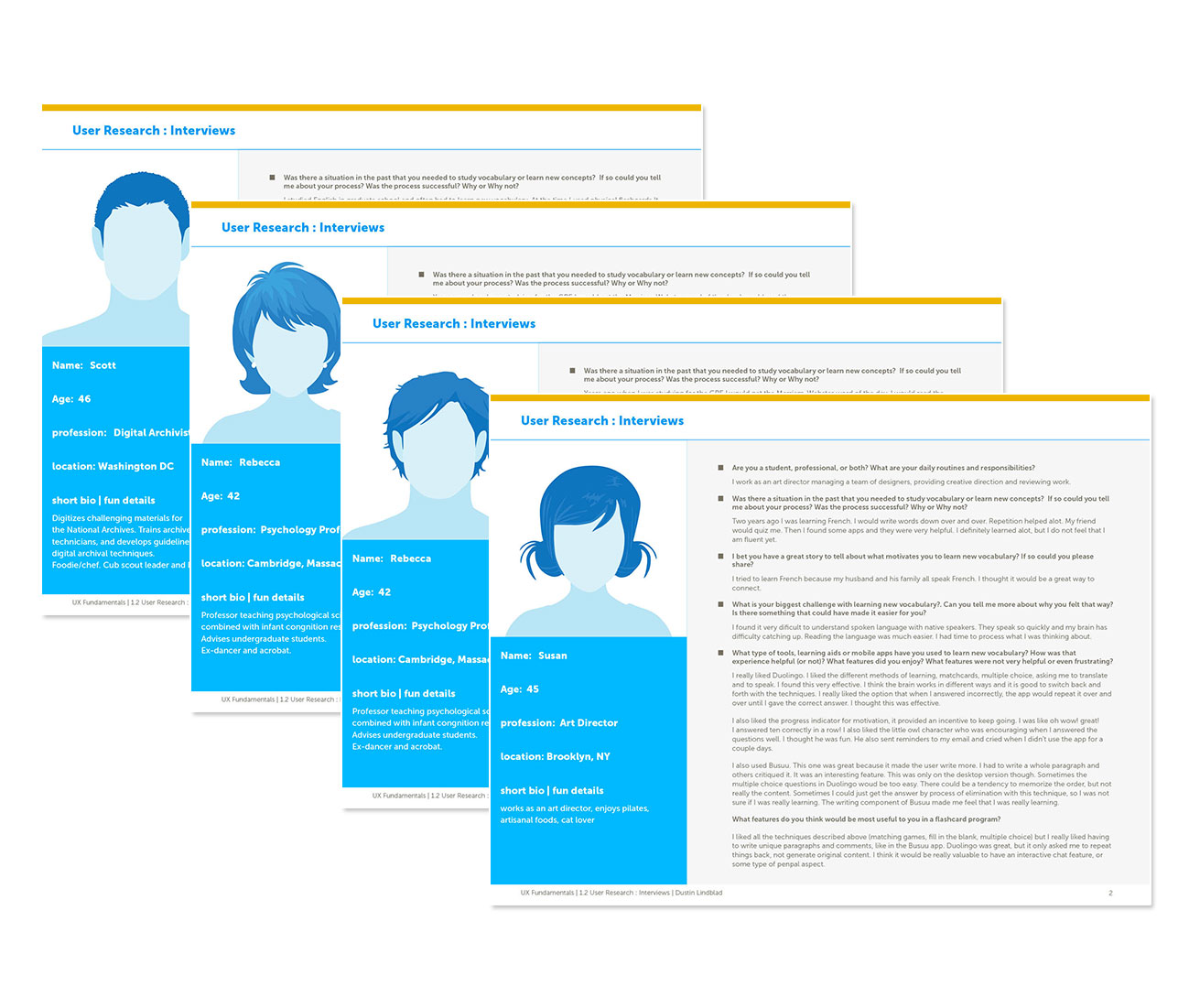
INTERVIEW SCRIPT
Short interviews kept conversations focused with the goal of identifying tangible examples of behavior around the user’s fundamental needs and pain points.
Simple direct questions focusing on specific accounts of behavior helped me discover the fundamental motivations and the sources of their challenges.
- What is your biggest challenge with learning new vocabulary?
- What types of features do you think would be userful for you?
- What types of learning aids have you found effective?
- Why do you think learning new vocabulary is difficult?
- What is your favorite learning style?
I interviewed eight people in person and on Skype. All of the interviewees were interested in on-going education and most had used educational or vocabulary learning apps within the past six months and were able to provide useful insight and feedback.


USER QUOTES
![]()
I enjoy visual aids, stories or narratives that go with a character. Mapping a story onto a character. I also like creating songs with new lyrics on known melodies to help me learn.
![]()
I also like the progress indicators for motivation. It provides incentives to keep going. I was like great! I answered ten correctly in a row!
![]()
As a busy urban professional, I find that when I am learning new vocabulary I need to digest things in small chunks so I can quickly jump in and out during my busy schedule.
![]()
I would like it to be fun, like a game. Maybe there is a character, and the user has to do tasks for the character to win. He could hop along, dances, and performs other actions to inspire the user to continue.
![]()
Combining interesting images with words will definitely suit my learning style. If there is no image associated with the concept I tend to easily forget.
![]()
I really liked Duolingo. I liked the different methods of learning, matchcards, multiple choice, asking me to translate and to speak. I found this very effective.

INTERVIEW ANALYSIS
On completion of my interviews, I examined all my notes and audio transcripts carefully and organized my research.
Analytically observing the thoughts and feelings of the users I consolidated my results from the interviews, summarizing what my interviewees were doing, thinking and feeling with the goal of stating the results from the user’s point of view.
- DOING
- FEELING
- THINKING
-
Many users are primarily visual learners so educational methods using imagery, audio and video are helpful to encourage and reinforce learning concepts
-
A progress metric is needed to easily evaluate progress relative to learning goals.
-
Many users described busy schedules, expressing the need for a learning tool that can be experienced in small chunks offering the ability to jump in & out easily
-
Gamification and appealing fun factors will help maintain interest and enthusiasm
- Several users described the need for a customizable place to organize multiple lists of study terms to easily reference
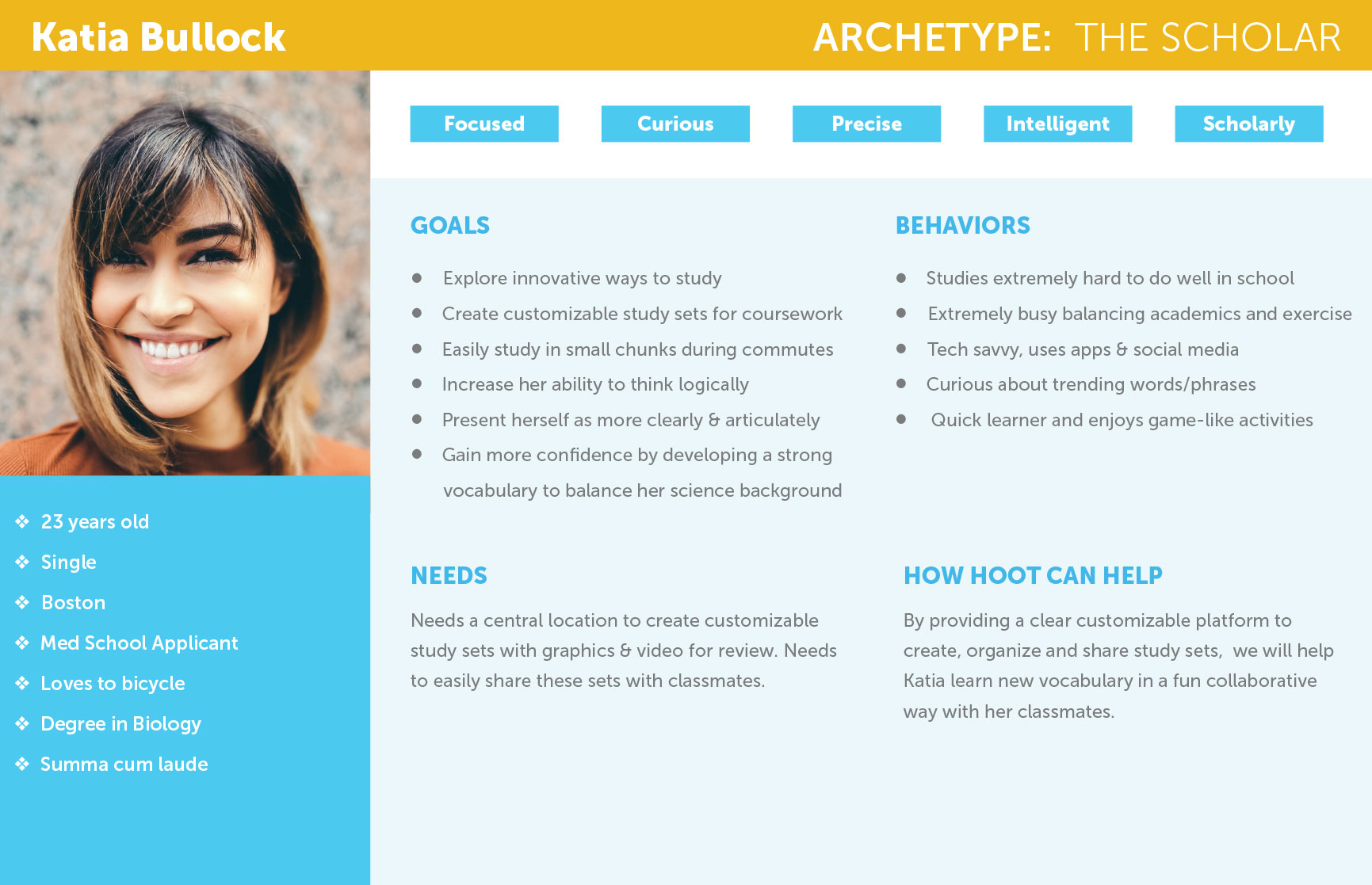
USER PERSONAS
Synthesizing all the data I had been collecting into something meaningful was the next stepas I entered the conceptualization phase of the design thinking process. Taking my inspirations I began to create the first full-fledged ideas for my app, focusing on identifying my user’s goals and understanding her point of view.
To humanize my users and highlight their goals and behaviors, I created several personas based upon my research. The personas helped me to clarify my user demographics, needs, goals, emotions, behaviors, fears and challenges. By bringing my customers’ perspectives to the forefront, I was able to restate my project brief in the form of user stories, job stories and a problem/hypothesis statement.
Generating empathy for my potential users was the goal here. Creation of my personas would help lead me to more concrete ideas and strategies, and aid me to hypothesize clear actions that my users might take while using the memory app.

TATSU
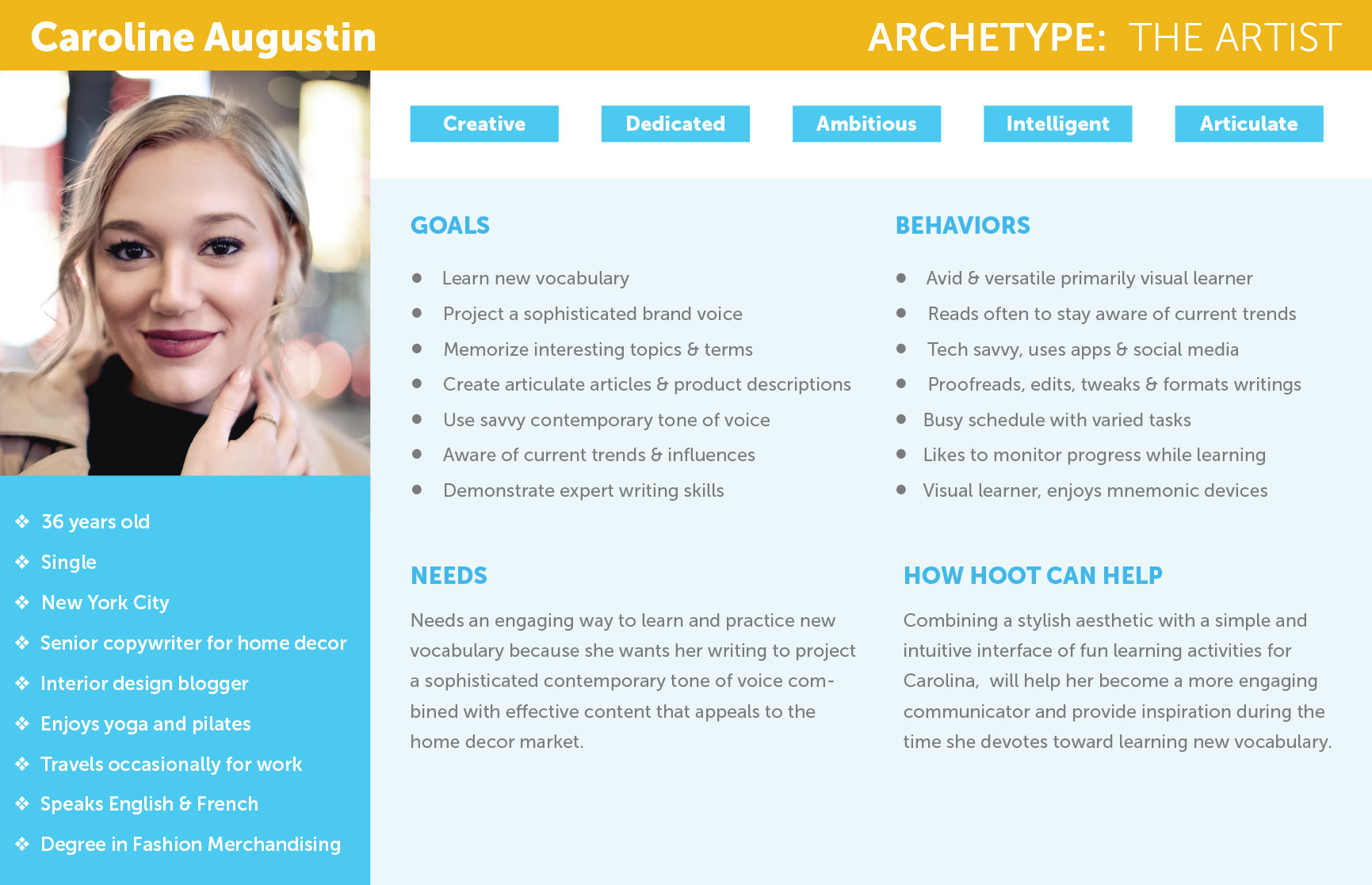
The Artist
As a creative professional, it’s important for me to project a sophisticated contemporary voice for our brand in order to appeal to the home decor market.
I want to create content that connects to my audience through my vocabulary, that way customers will resonate with the brand lifestyle and purchase my company’s products.
—Caroline


TATSU
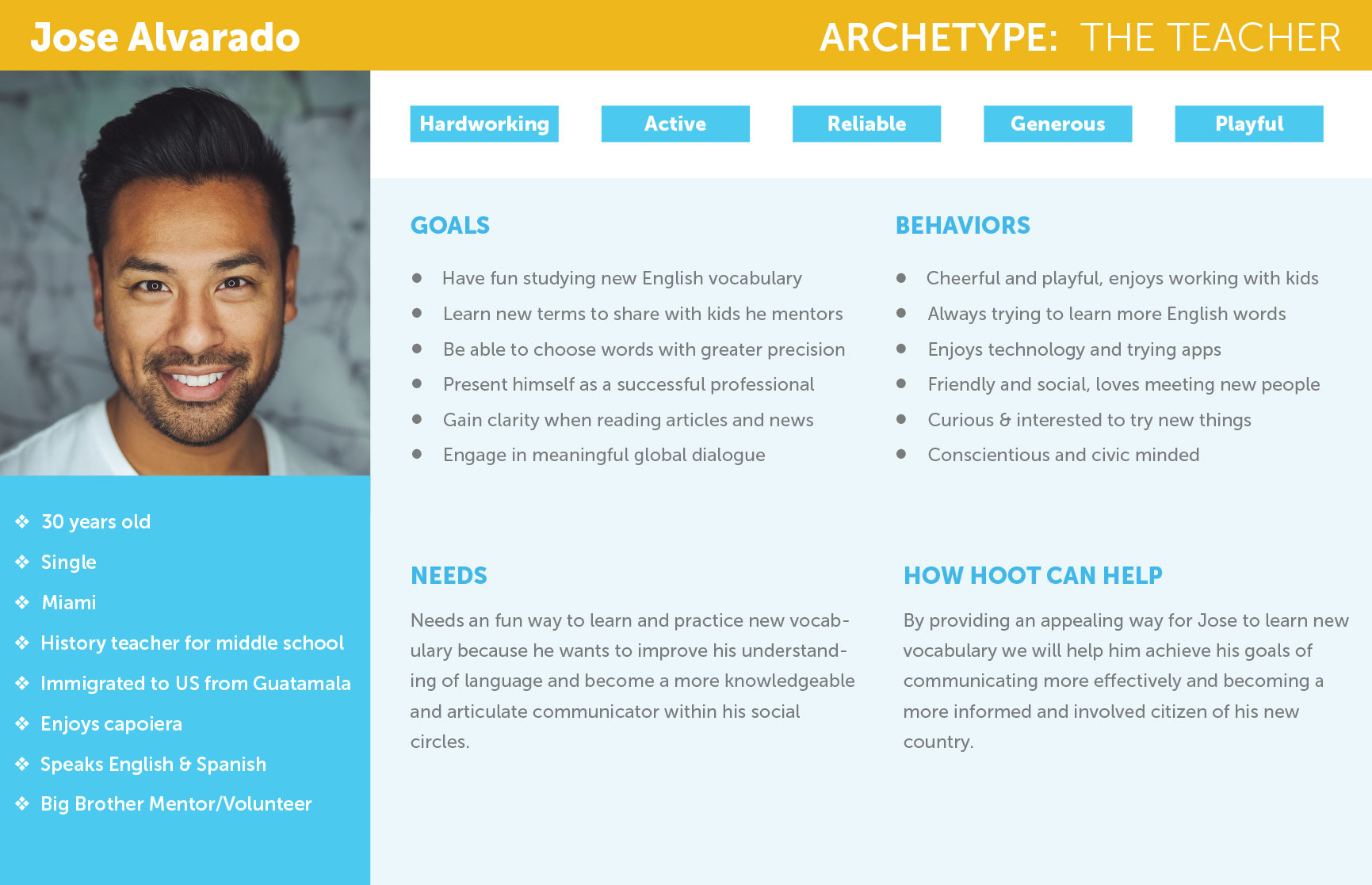
The Teacher
As a non-native English speaker, I want a fun way to stay inspired and motivated while I am learning new vocabulary.
—Jose
TATSU
The Student
As a busy graduate student balancing academics and life, I find that when I am learning new vocabulary I need to have the opportunity to digest things in small chunks, keeping my schedule efficient and focused.
—Katia

TATSU
USER STORIES

As a creative professional, I want a fun way to stay inspired learning new vocabulary. Sometimes I like to create a picture in my head to remember the new word. I also connect it to colors. This is so I can create multiple ways to remember the meaning.
—Caroline

As a primarily visual and imaginative learner & teacher, I want to explore educational methods that provoke new connections between concepts using imagery, audio, or video. This way I can build narrative devices in my head to help me remember concepts.
—Jose

As a busy student juggling so many activities, I want an app that provides a way to set a schedule and reminders, so that I stay on track with my learning goals.
—Katia
OBJECTIVE
DESIGN PROBLEM

- Engaging
Create an engaging experience with an appealing fun factor to learn and practice new vocabulary - Customizable
Need a customizable place that can be easily referenced to organize multiple lists of study terms - Succinct
Succinct and efficient study sessions are required with the ability to be experienced in small chunks, offering the ability to jump in and out immediately - Progress metric
needed to easily evaluate progress relative to learning goals. - Curated Collections
Access to other user’s libraries of curated shared interests is valued to stay aware of latest trends

- Who: People who are interested in learning new vocabulary and are comfortable using mobile applications
- What: A mobile application focused on learning new vocabulary using Imagery, audio and video to encourage and reinforce learning concepts
- When: App is intended to be used for on-the-go quick 5-10 minute study sessions.
- Where: Anytime or place a user has a short period of time to jump in and out. On a bus or train, between classes, on lunch breaks etc.
- Why: Users need an engaging efficient way to carefully categorize, reference and study new vocabulary and concepts so they can move forward confidently in their chosen field

- Creating an app which combines a stylish aesthetic with a simple intuitive interface of fun learning activities will help users become more engaging communicators and keep them inspired while studying new vocabulary.
INFORMATION ARCHITECTURE
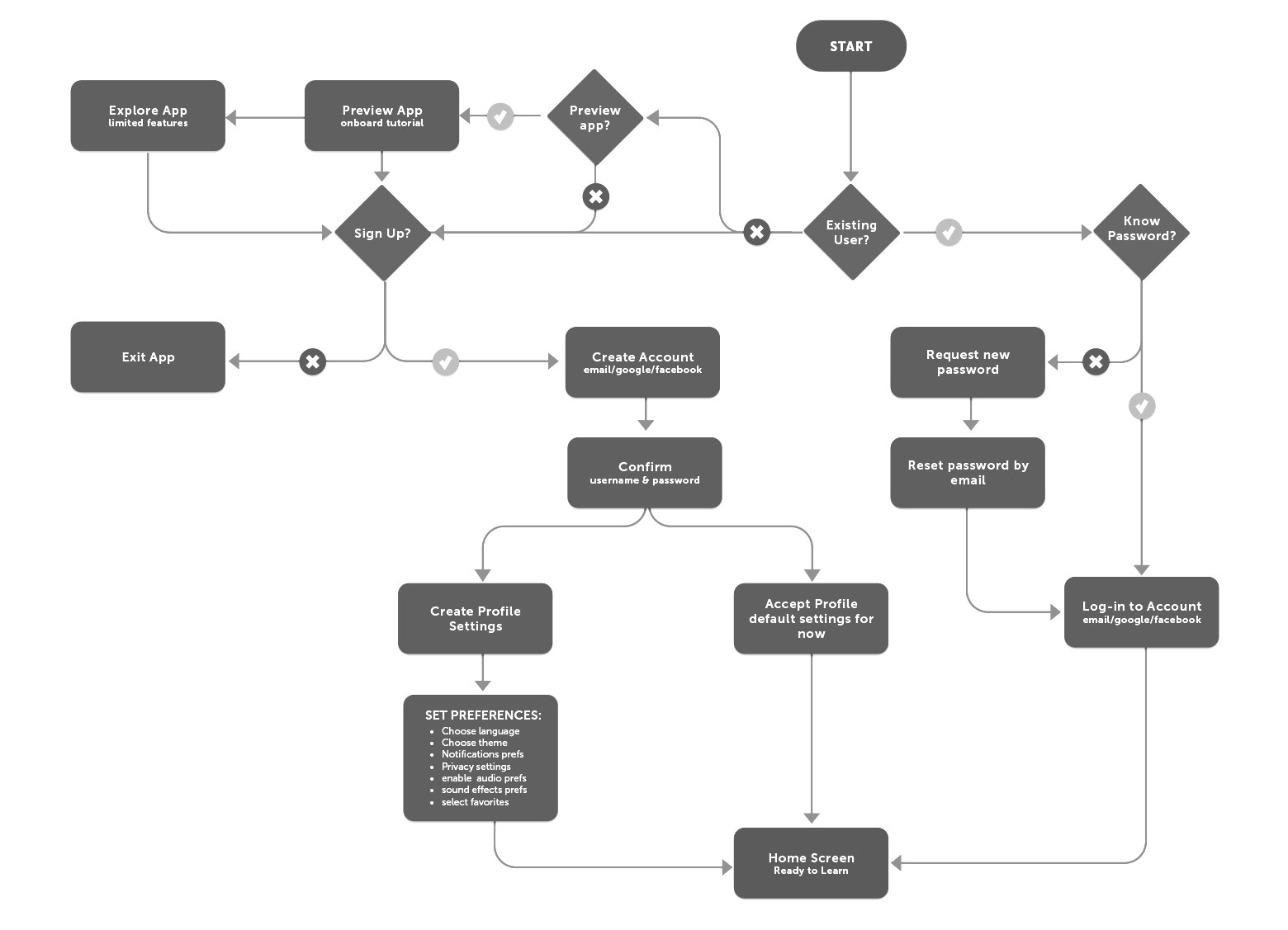
Now that I understood the needs of my users, I mapped out user flows, identifying the main tasks my personas would need to accomplish their goals and outlined journeys that users would take through the information space of the app.
These flows helped me to create particular arrangements and specific sequences of activities, beginning to organize content and structure the initial navigation approach of the app.
Creating these diagrams also helped me to structure the paths that users would follow through my app in order to achieve their goals. Each user might choose a different path depending upon their specific information needs, perhaps stopping to explore different pieces of information along the way.
I focused upon the onboarding sequence and the process of creating and testing study sets.
PROCESS
TASK FLOWS

ONBOARDING
TASK FLOW

CREATE STUDY SETS
TASK FLOW
PROCESS
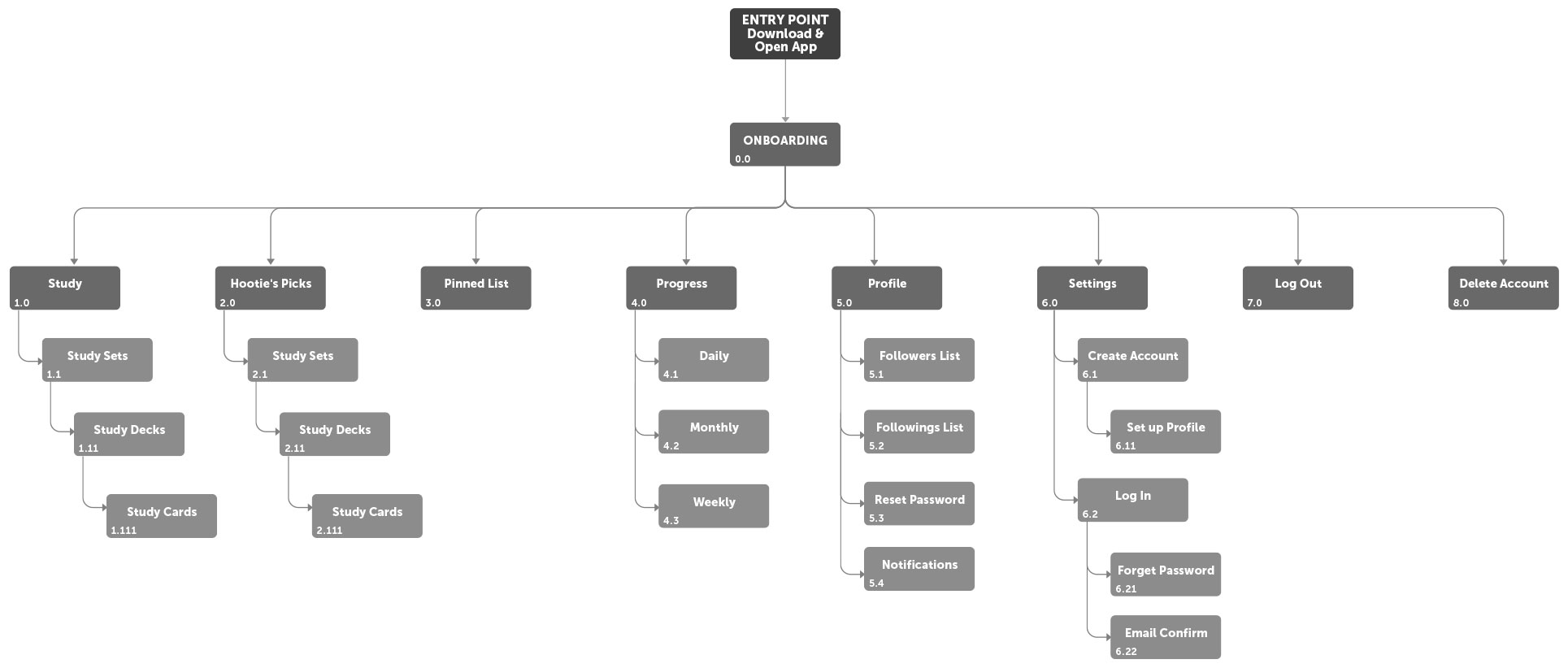
SITE MAP
Time to really start bringing concepts together and construct the framework of the experience.
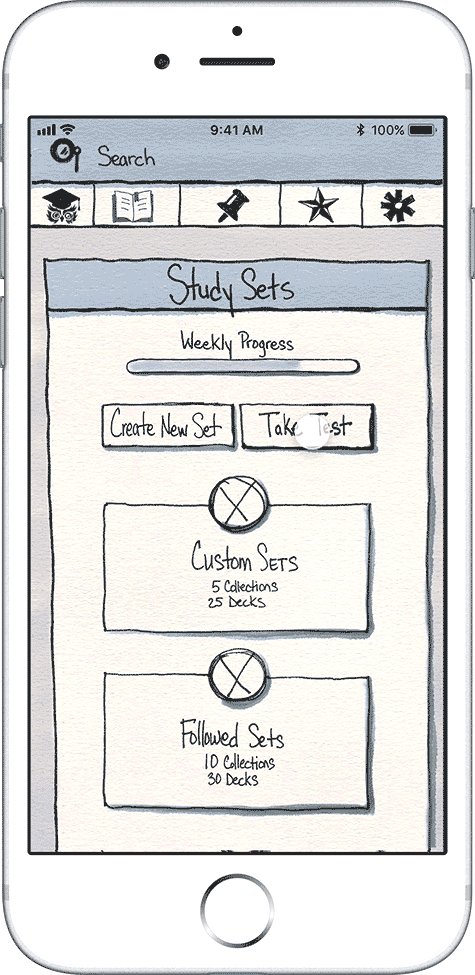
The two types of Study Sets are the foundation for the app, both the customizable User’s sets and the community sets accessed by the search engine and highlighted with Hootie’s Picks. The Progress feature and User Profile are also key sections accessed by the navigation bar.
I used a number hierarchy to keep track of my pages and made sure to clearly delineate the features available for free from the paid features which come with the creation of a user profile.

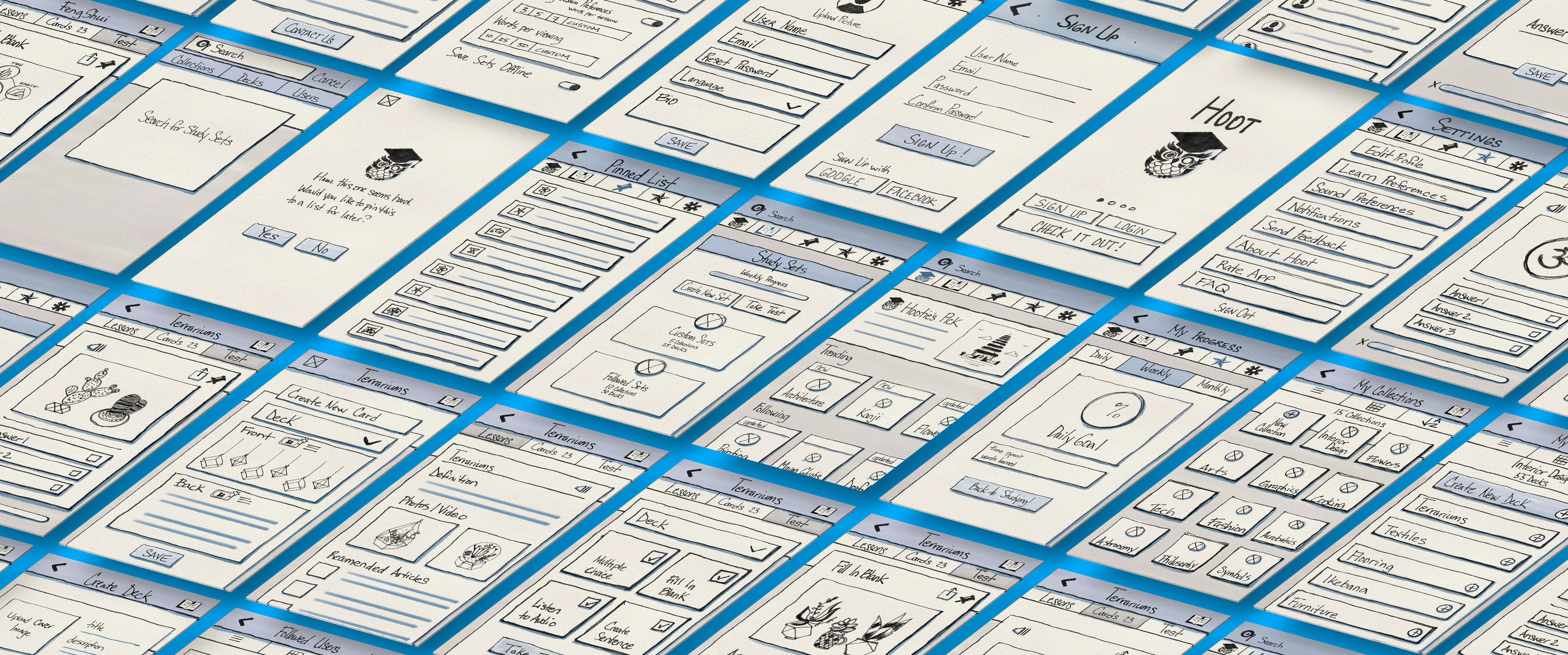
CONCEPT SKETCHES
Quick. Ambigious. Accessible. Versatile.
One of the most wonderful things about a sketch is that it acknowledges the incomplete nature of ideas and leaves room for visual exploration and ideation. Its one of my favorite parts of the design journey.
My next step was to sit down and quickly sketch out basic low-fidelity wireframe concepts exploring my initial design ideas. Sketches are great to explore lots of ideas very quickly. Its a great way to work because while not everyone might understand complex wireframes and visual designs, sketches are universally understood, creating a shared understanding of ideas and concepts.
Working rapidly while using a grid template for consistency I was able to create multiple ideas for various parts of my app without spending the time to fully flesh each concept out. It was great to get all the ideas out on paper in some form and then be able to look back at them all as a group to see how they might work together.

WIREFRAMES
Building upon my sketches I created digital wireframes to begin creating a visual representation of the interface. I looked closely at the concepts I explored in my rough sketches and brainstormed solutions to create the structure and behavior of my app.
The wireframes were an exciting step as they began to show my initial research and ideas coming together in a tangible form. Starting with these low-fidelity frames, the mockups allowed me to focus on the fundamental structure and navigation over beautiful visual design and complex features.
Using my sketches as a guide I was able to quickly build my first digital mockups in Sketch using symbols and styles which made building the templates really easy. Expanding upon my task flows I created in my information architecture exploration, I further explored the activities of onboarding, creating and testing the study sets.
PROCESS
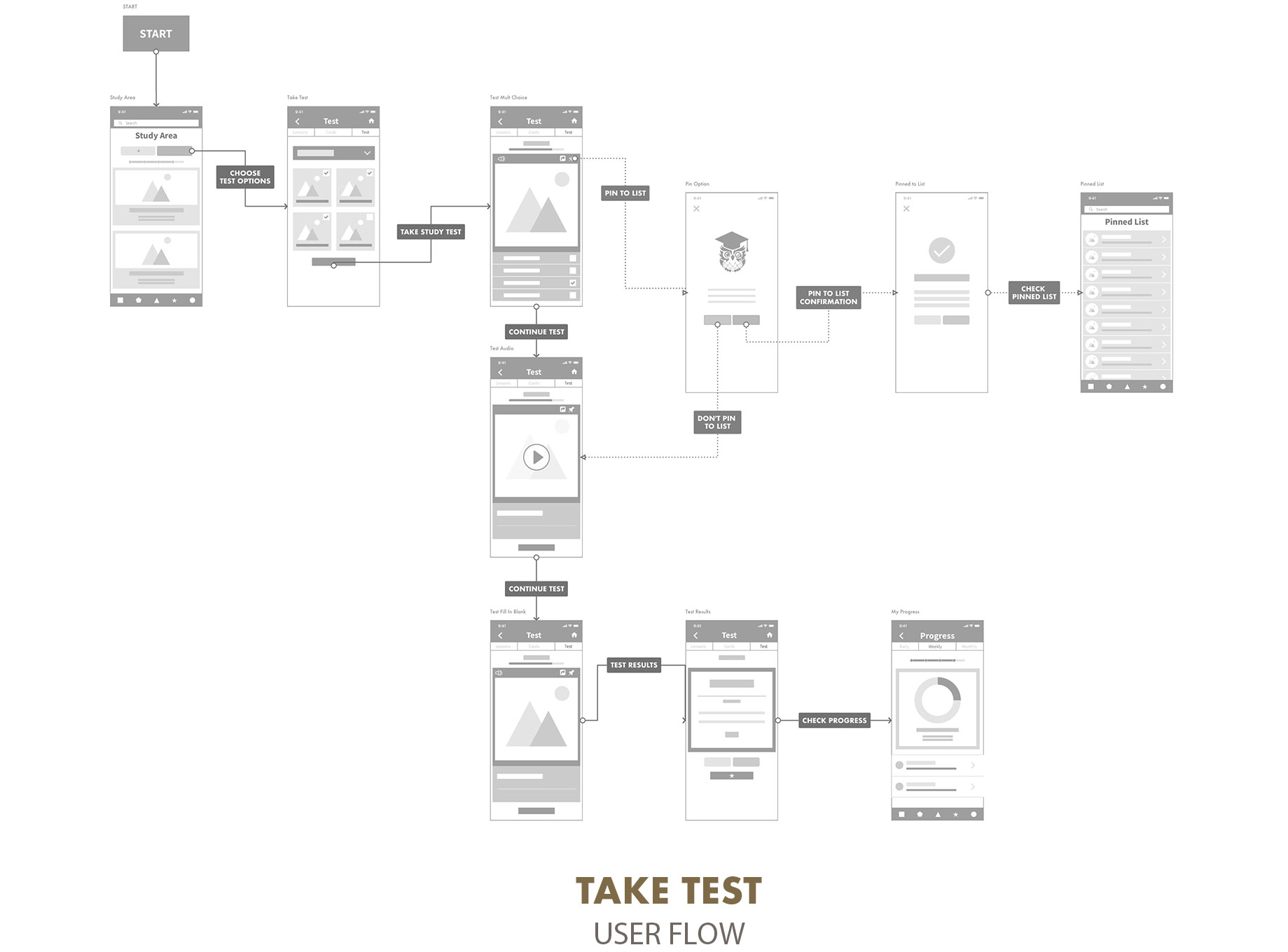
USER FLOWS
PROTOTYPING
Testing my ideas was next. I wanted to make sure to create a meaningful relationship between my users and product. Using Prott I linked my sketches together to create my first interactive prototype and presented it to potential users to try to learn as much as possible about how they would interact with my initial concepts. The prototype was great to focus on specific interactions and tasks, as opposed to fleshing out all the features and functionality at once.
Striving for simplicity, I created rough prototypes possible in order to have the users begin testing it as soon as possible. Watching testers in real-time moving through my app helped me to see what was successful and what needed more work. Following this process I could move forward confidently knowing that my design decisions were human-centered, tested with the real behavior of potential customers.
Multiple iterations followed. I repeated this prototyping, testing and refinement process several times, each time measuring the usefulness of that current iteration, updating, tweaking and revising to improve and ensure the app was designed with the users needs and challenges at the forefront.
PROCESS
ITERATIONS
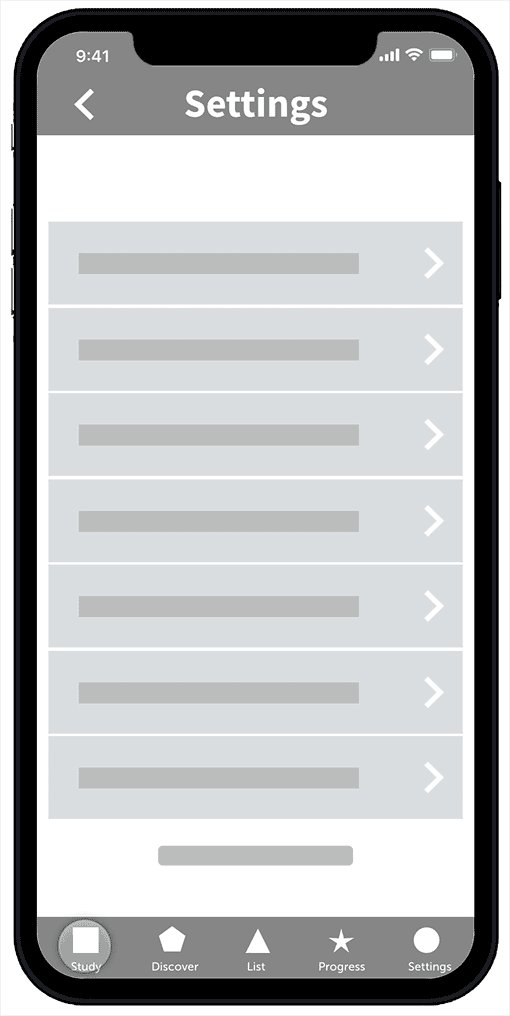
ONBOARDING & SETTINGS

NAVIGATION

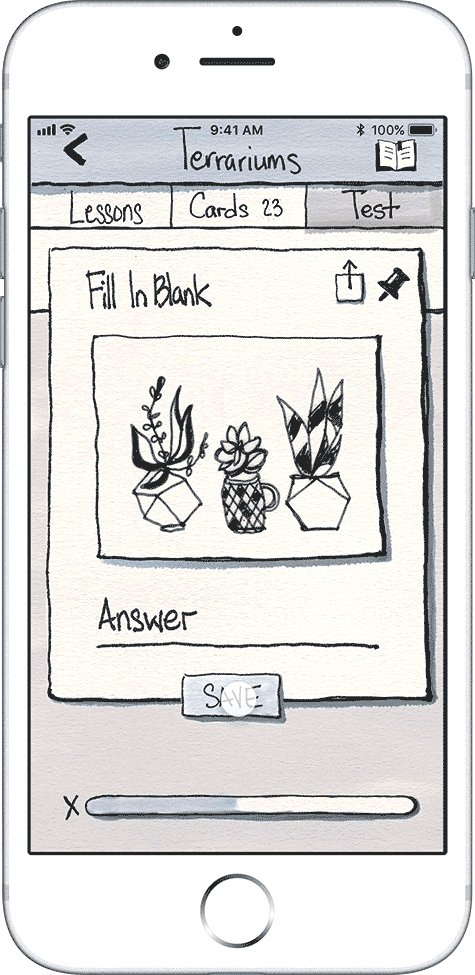
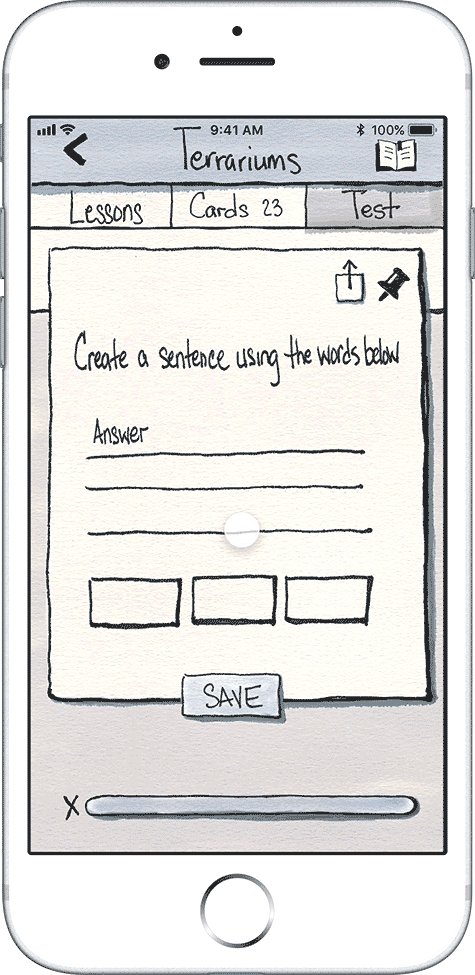
VOCABULARY TESTING
These rough prototypes were a great way for me to explore design patterns as I was faced with the challenge of creatively expressing my design solutions, but making sure that the layout was familiar to my users. I studied key mobile patterns for Onboarding, Logins and Navigation to make sure I was creating a structure that encouraged users to easily and effectively move through my information space.
USABILITY TESTING
After building my initial prototype, I was excited to measure its usefulness by watching real people interact with it. My goal at this stage was to evaluate the ability or inability of users to complete specific tasks with my app and find out how well it was actually working for my users’ needs.

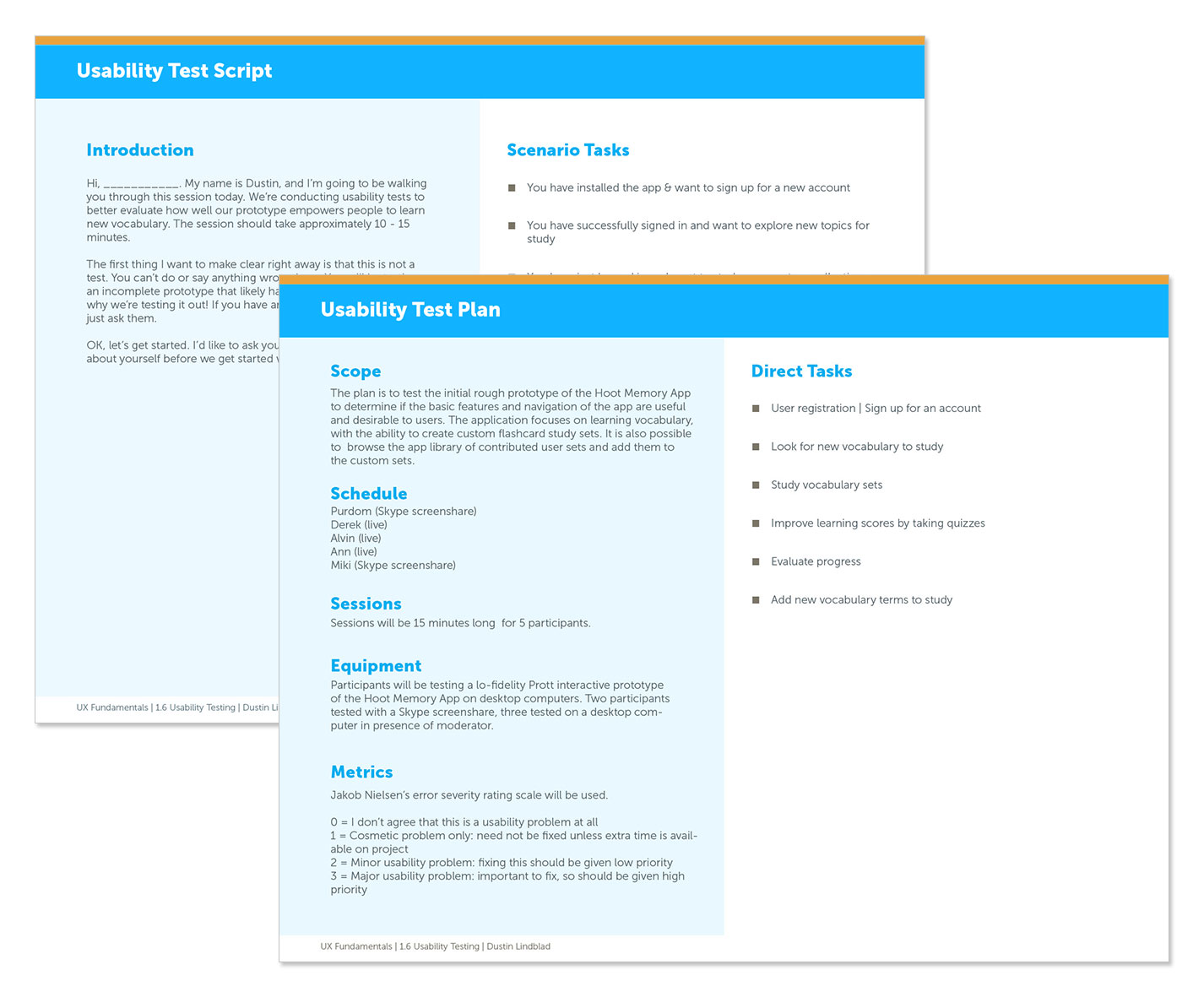
TEST PLAN & SCRIPT
I designed a usability test plan and script which included the primary tasks I had identified in my strategy and persona stages.
Would the users be able to complete their key tasks using my prototype? I wanted to find out.
CRITERIA
-
User registration | Sign up for an account
-
Look for new vocabulary to study
-
Study vocabulary sets
-
Improve learning scores by taking quizzes
-
Evaluate progress
-
Add new vocabulary terms to study

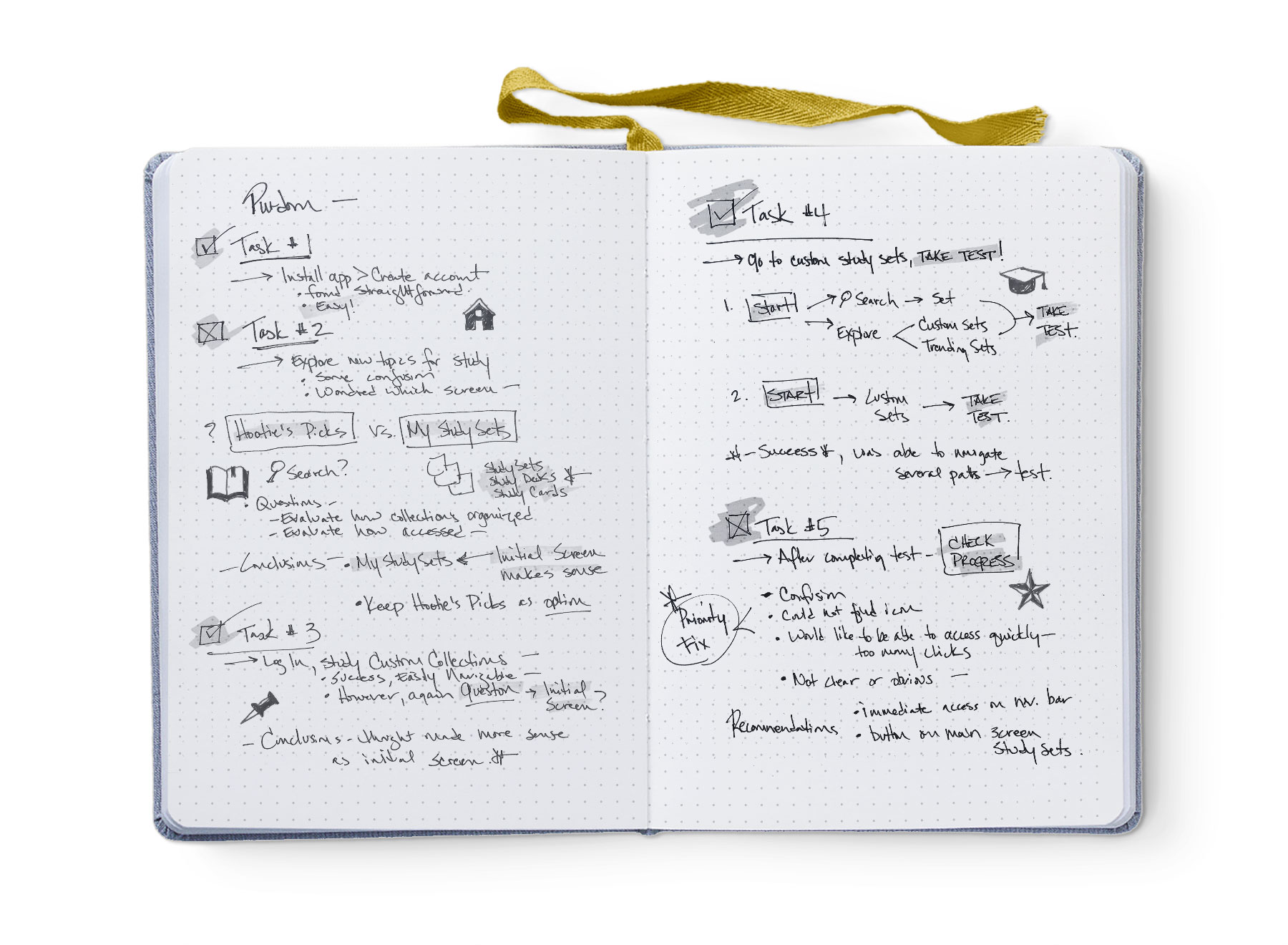
USABILITY TESTS
I conducted moderated usability tests in person and remotely with five participants on low and mid fidelity prototypes. As the participants completed the requested tasks I took detailed notes. I carefully watched the efficiency, ease and speed with which they approached each task and evaluated the process.
Usability tests are a great way to evaluate what people say and do while interacting directly with my product and provided valuable insight on how to fix several problems that appeared!

TEST ANALYSIS
Using Jakob Nielsen’s four-step rating scale to classify the errors and rate them by severity, I was able to prioritize what to fix.I synthesized my notes and observations into a usability test report and jumped back in to work on my revisions, making modifications based directly on feedback and observation.
The prototyping, testing and refinement process was repeated several times, each time measuring the usefulness of that current iteration, updating, tweaking and revising to improve and ensure the app was designed with the users needs and challenges at the forefront.
EVALUATIONS
TEST RESULTS

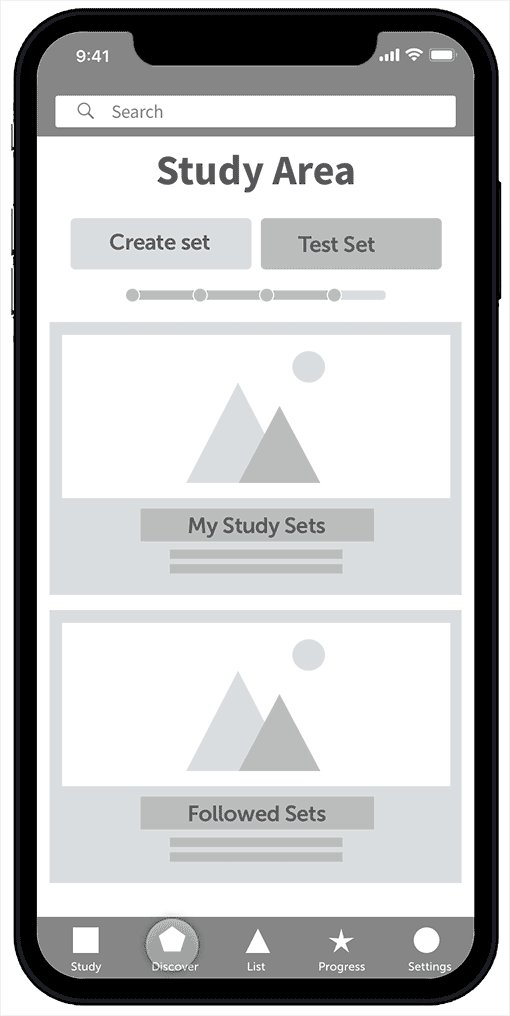
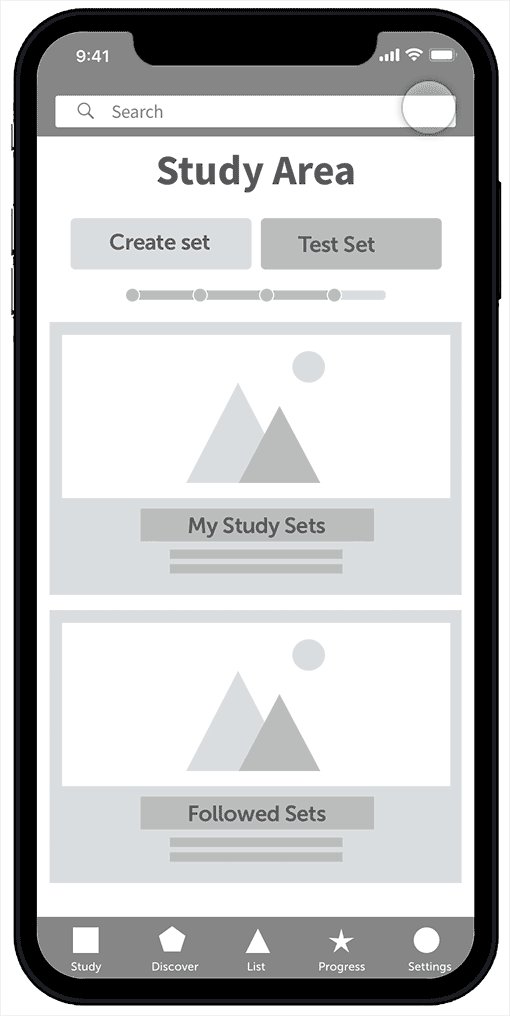
BEFORE TESTING
AFTER TESTING
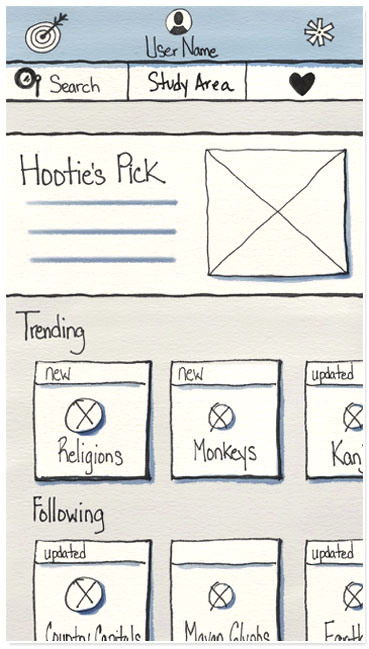
NAVIGATION
FEEDBACK:
-
Users did not feel that that Hootie’s Picks was the best way to anchor the app with a home base.
-
Users preferred to have the Study Area as the home page with Hootie’s Picks & Trending as an accessible option
MODIFICATIONS:
-
Study Sets became the home page to anchor the navigation and is accessed by book icon
-
Owl icon added to clearly communicate Hootie’s Pick & Trending
-
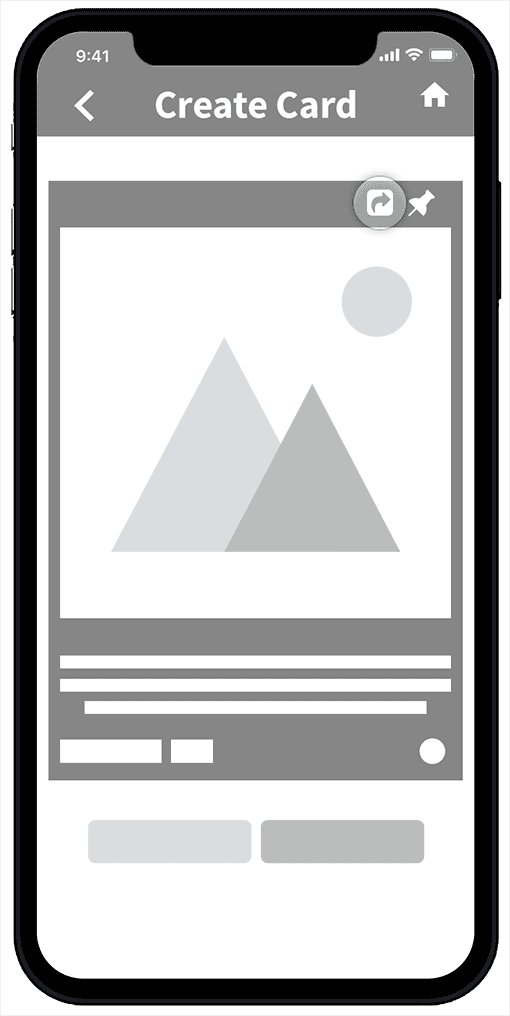
Pinned Items List is accessed by a pushpin icon which replaces Favorites
-
Star icon now accesses progress metrics
-
Gear icon symbolizing settings moves to main navigation bar to consolidate features

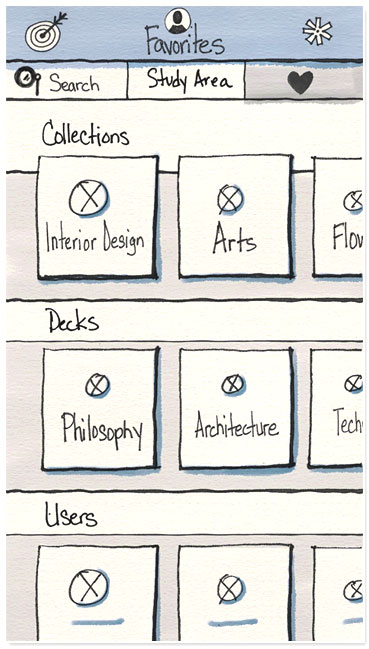
BEFORE TESTING
AFTER TESTING
PINNED LIST
FEEDBACK:
-
Several users remarked that a Favorites category seemed redundant for study sets.
-
Users suggested that a list of Pinned Items to review later would be more useful.
MODIFICATIONS:
-
Pinned List feature added to replace Favorites page
-
Pushpin Icon added to access Pinned List,
-
Pushpin icon also appears on the top right of all study cards to easily allow pin to list feature

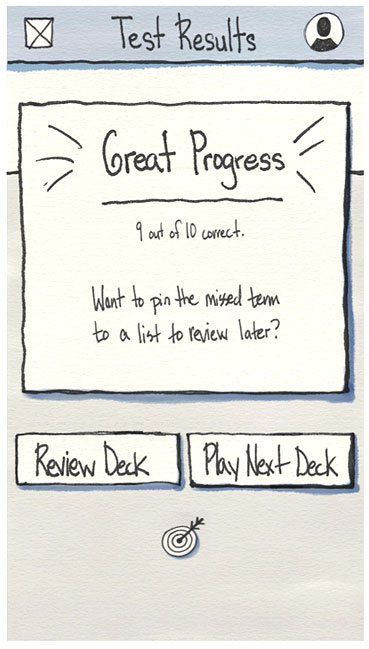
BEFORE TESTING
AFTER TESTING
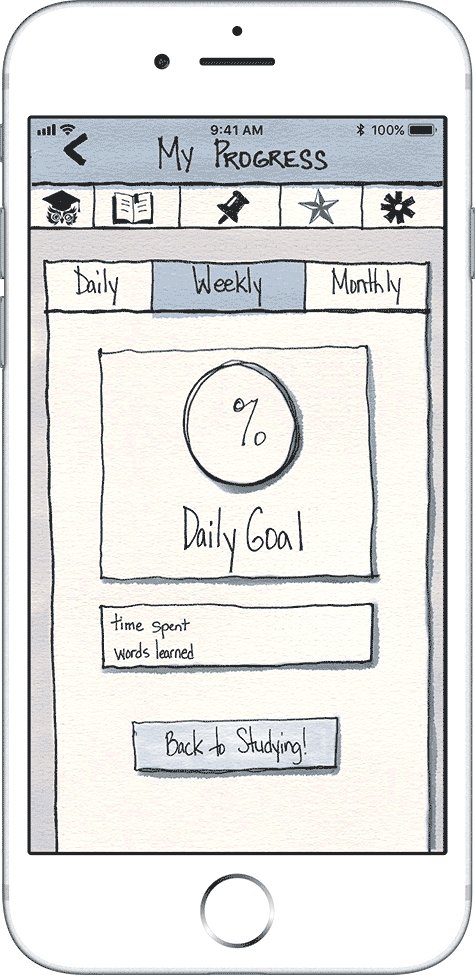
PROGRESS METRIC
FEEDBACK:
-
Users completely missed the target icon for the progress feature.
-
The icon was not in an expected location
-
Icon was not identified as symbolizing progress metrics.
-
“Ready to Learn” button was confusing, as users were already in the process of studying
MODIFICATIONS:
-
Star icon replaces the previous target icon for clarity and increased legibility.
-
Star icon is moved to a “more expected position” in the main navigation bar to consolidate features and for immediate access to progress metrics
-
“Back to Studying” button replaces “Ready to Learn”. Users thought this tagline made more sense after finishing a quiz.

BEFORE TESTING

AFTER TESTING
NAVIGATION
FEEDBACK:
-
Users completely missed the target icon for the progress feature.
-
The icon was not in an expected location
-
Icon was not identified as symbolizing progress metrics.
-
“Ready to Learn” button was confusing, as users were already in the process of studying
MODIFICATIONS:
-
Star icon replaces the previous target icon for clarity and increased legibility.
-
Star icon is moved to a “more expected position” in the main navigation bar to consolidate features and for immediate access to progress metrics
-
“Back to Studying” button replaces “Ready to Learn”. Users thought this tagline made more sense after finishing a quiz.
UI DESIGN

After many rounds of prototyping and testing, I was finally ready to create a high-fidelity mockup for my app!
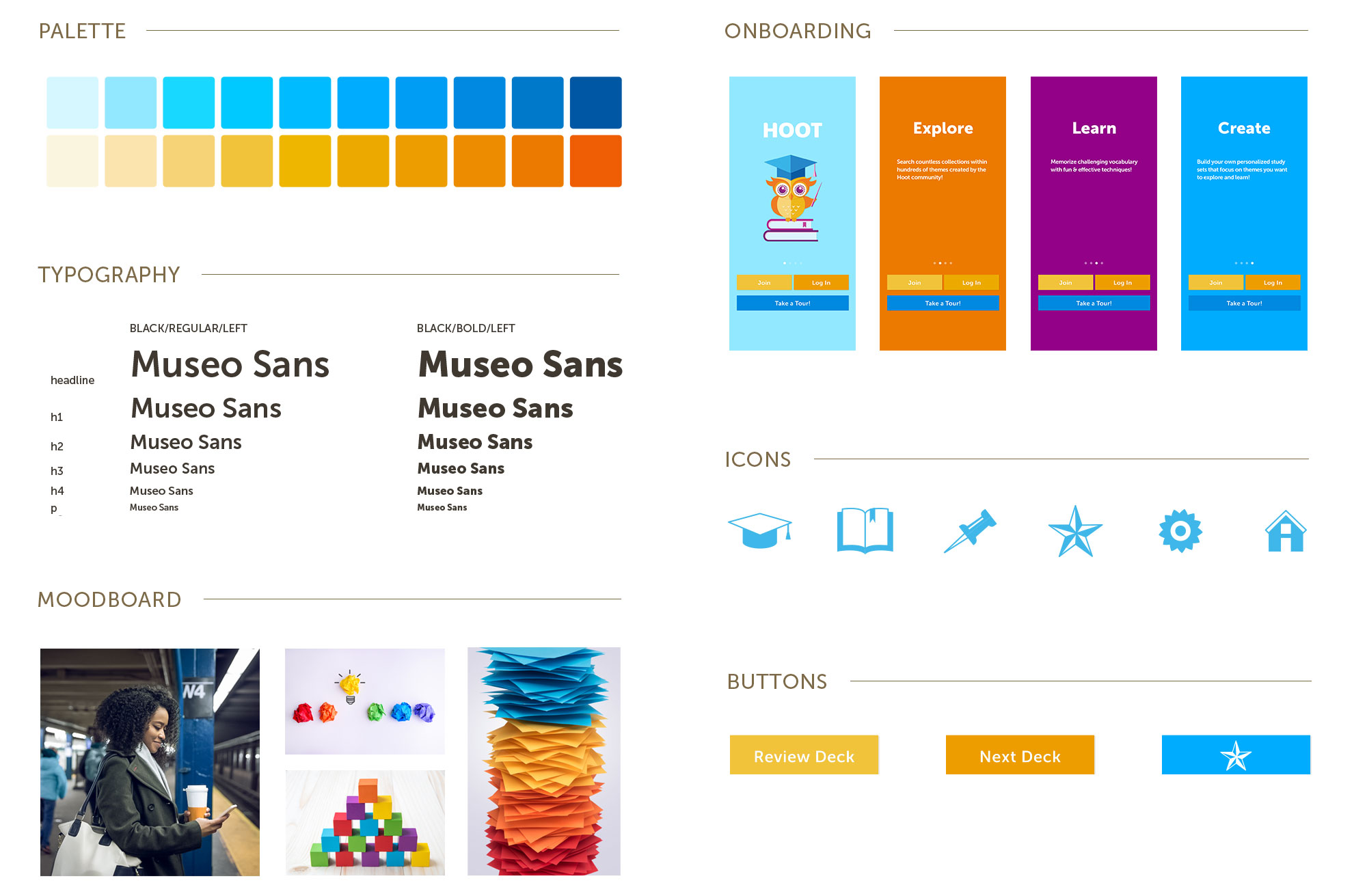
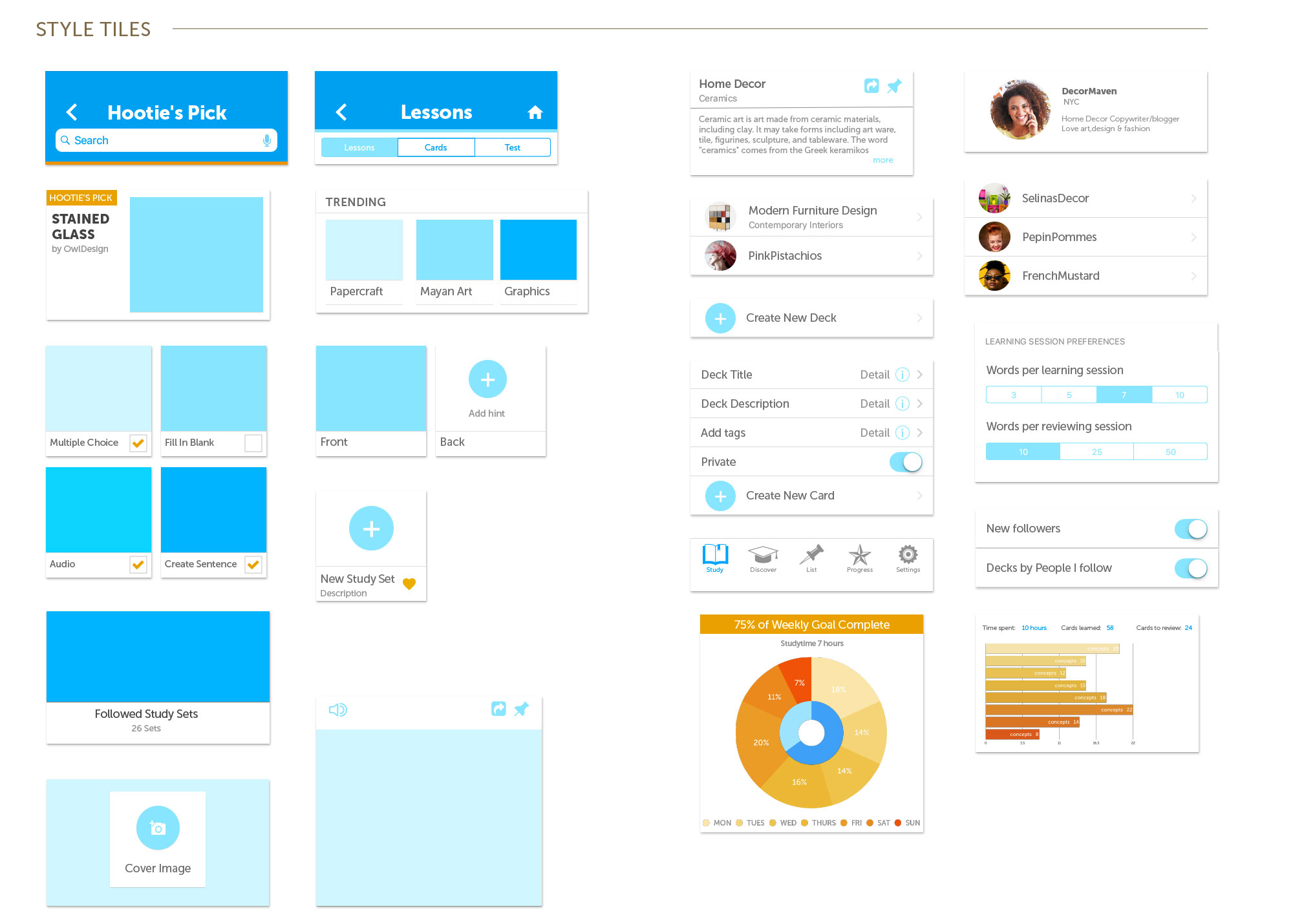
Using Apple’s iOS Human Interface Guidelines as a guide and the knowledge I accumulated over my research and testing, I felt confident in creating a UI kit for my app that communicates the message effectively and creates strong brand awareness. I assembled a moodboard and design system, including typography, color palette and style tiles.
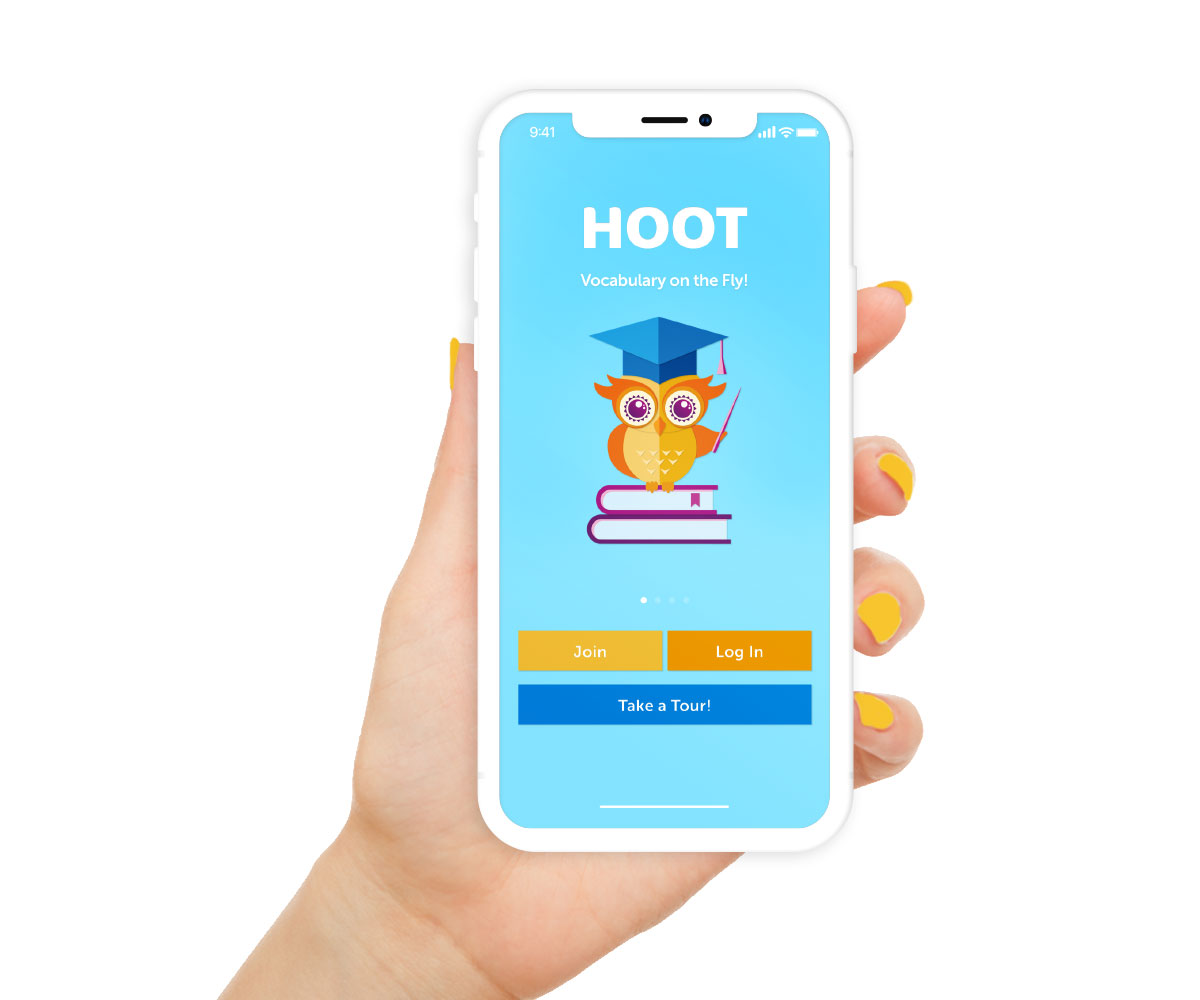
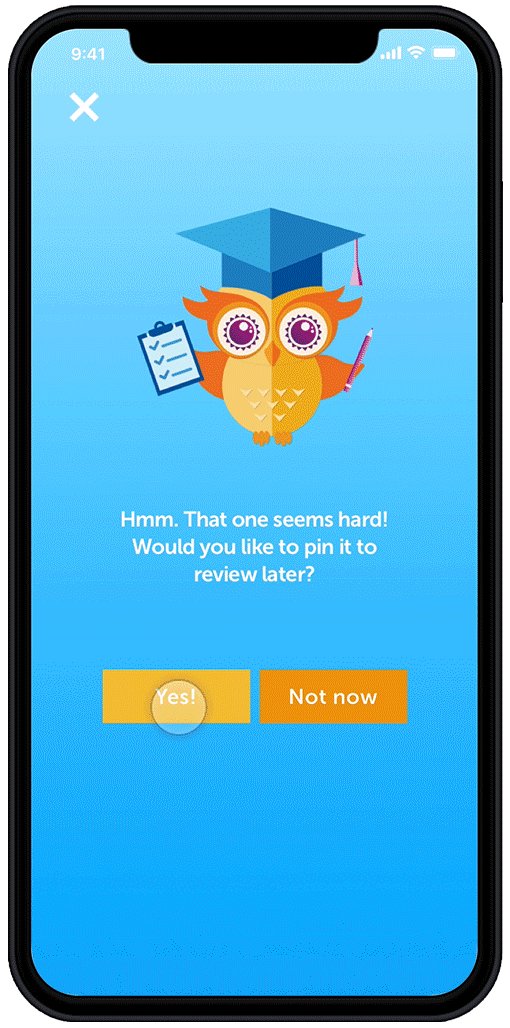
I chose bright bold crisp colors to communicate a feel of optimism and fun, but the blue palette also conveys an element of seriousness and commitment. I created the Hootie the owl mascot and the icons in illustrator and designed all my screens in Sketch. Using the Craft plugin, I easily uploaded my screens to Invision and created my high-fidelity prototype.

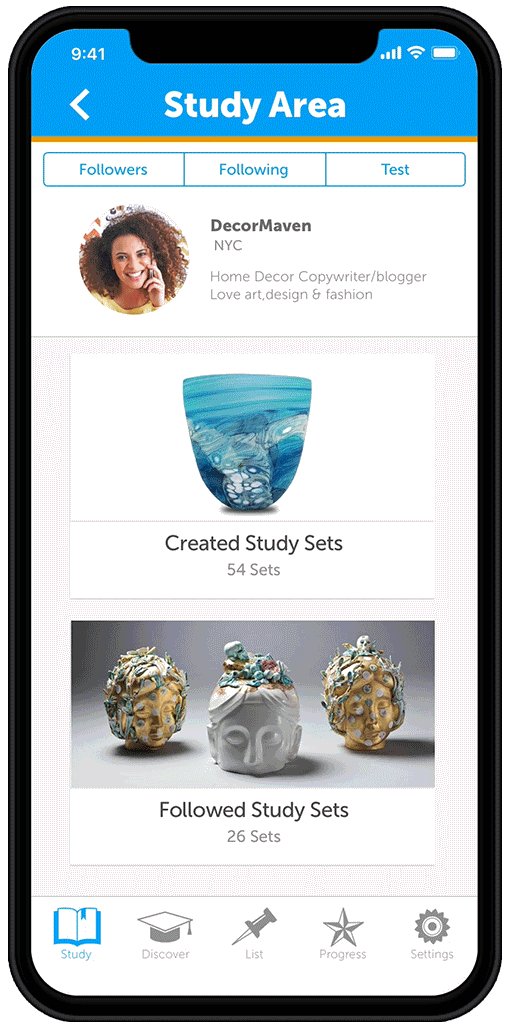
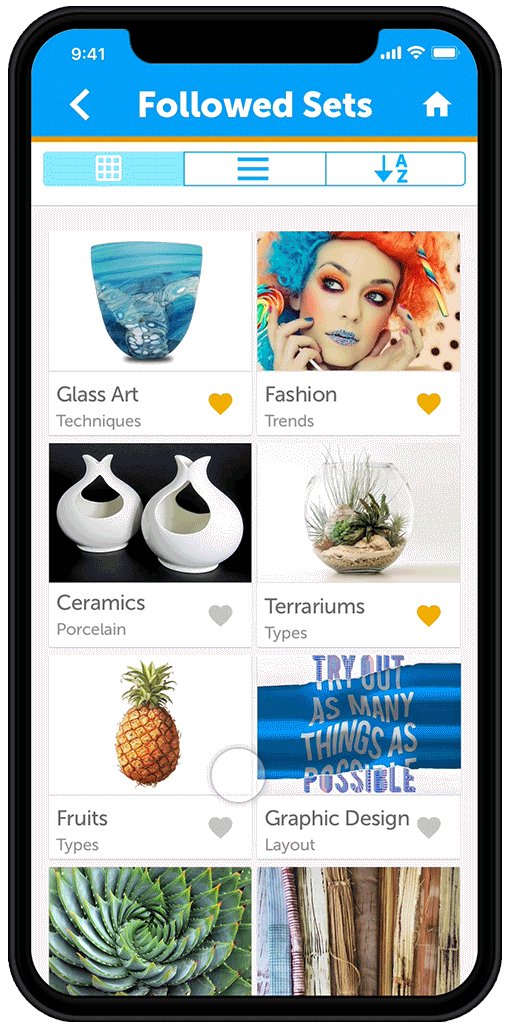
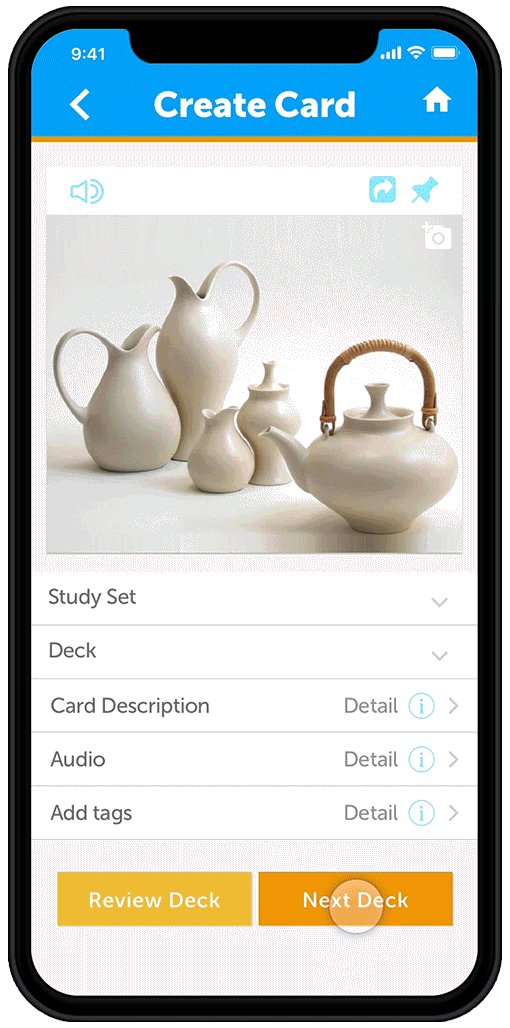
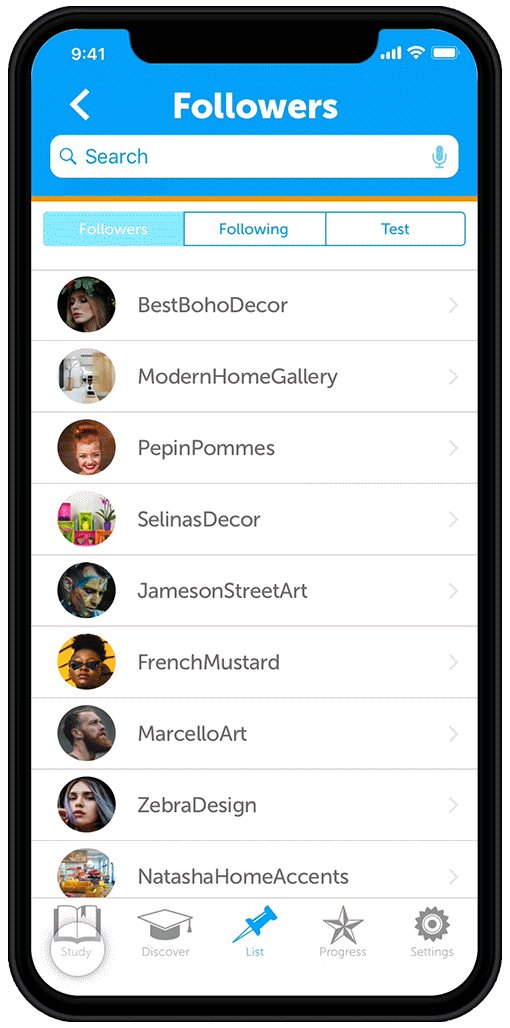
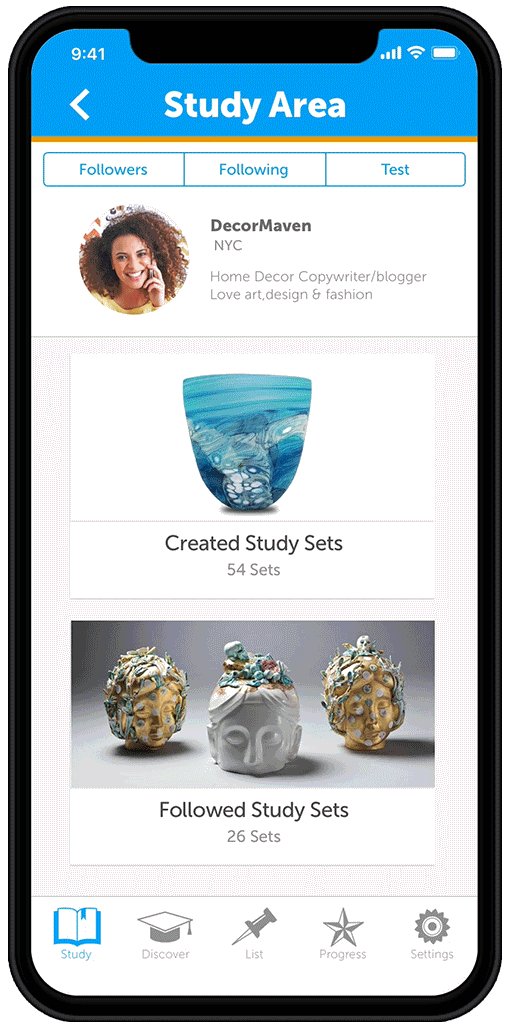
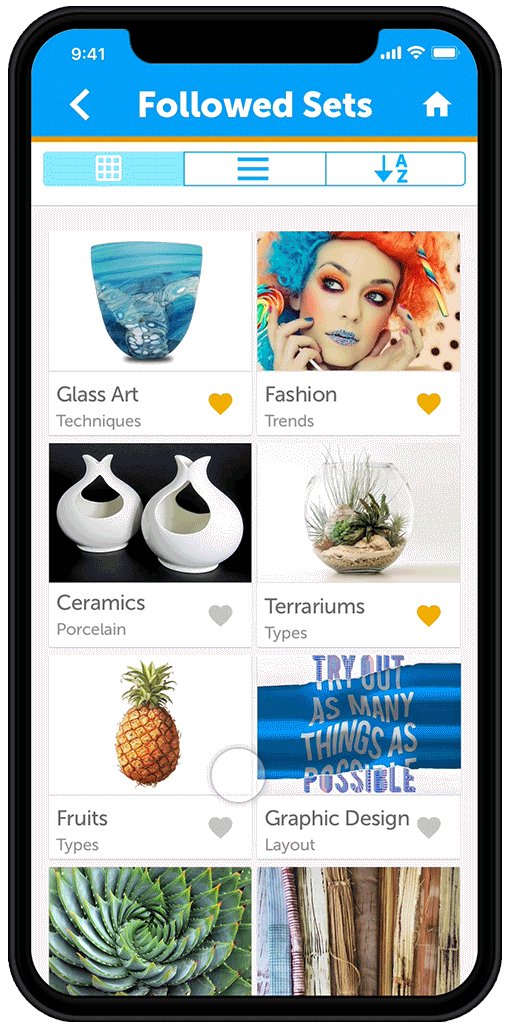
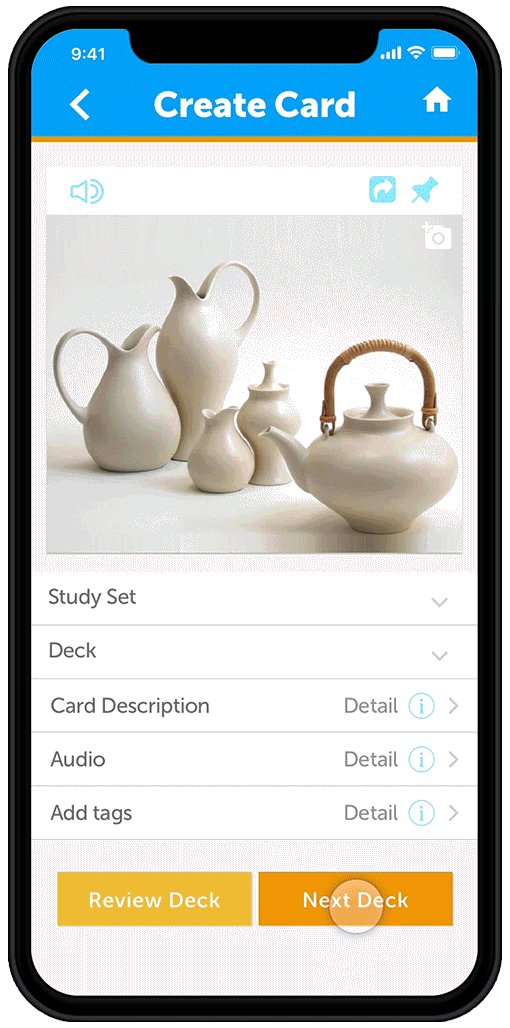
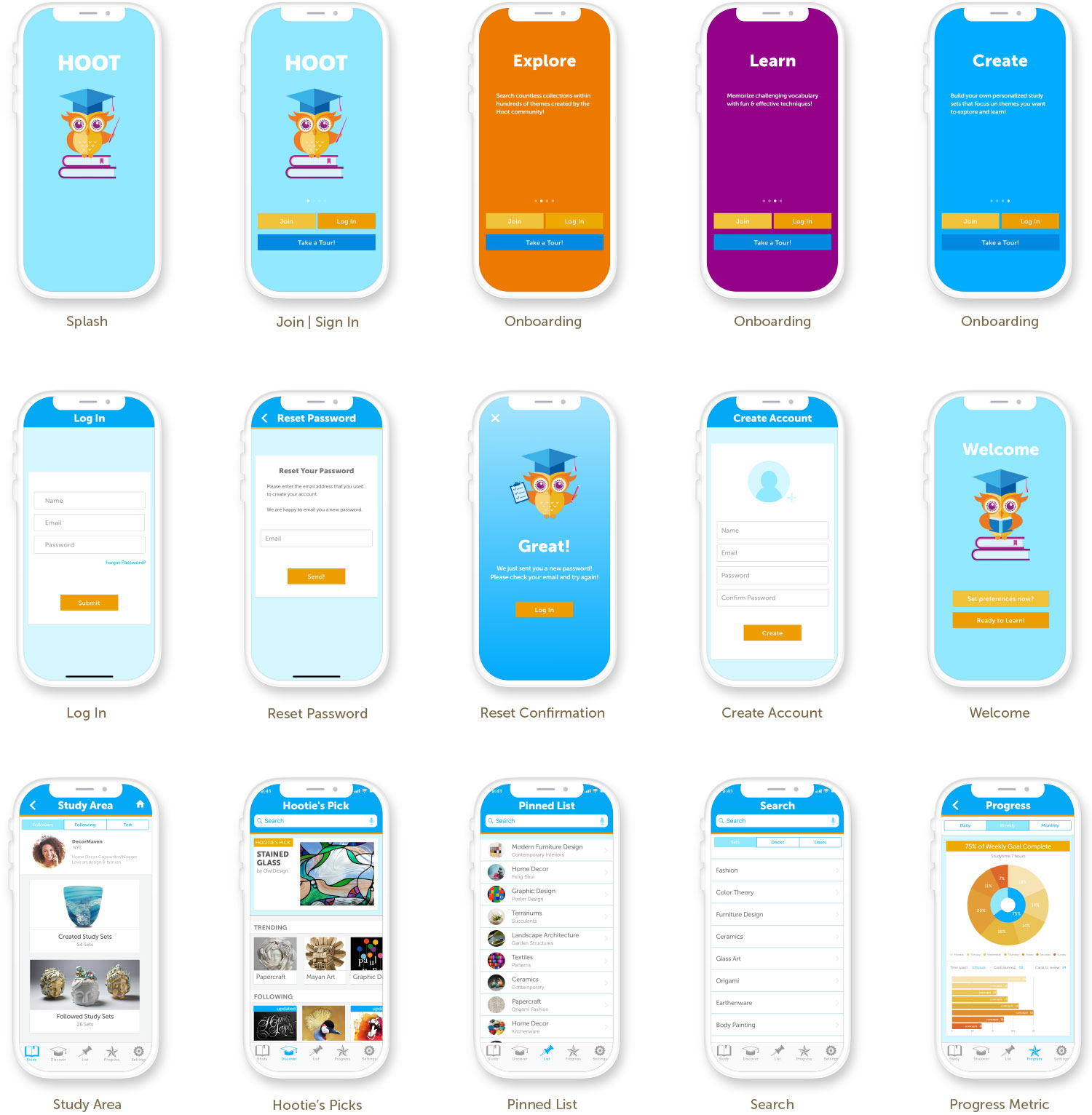
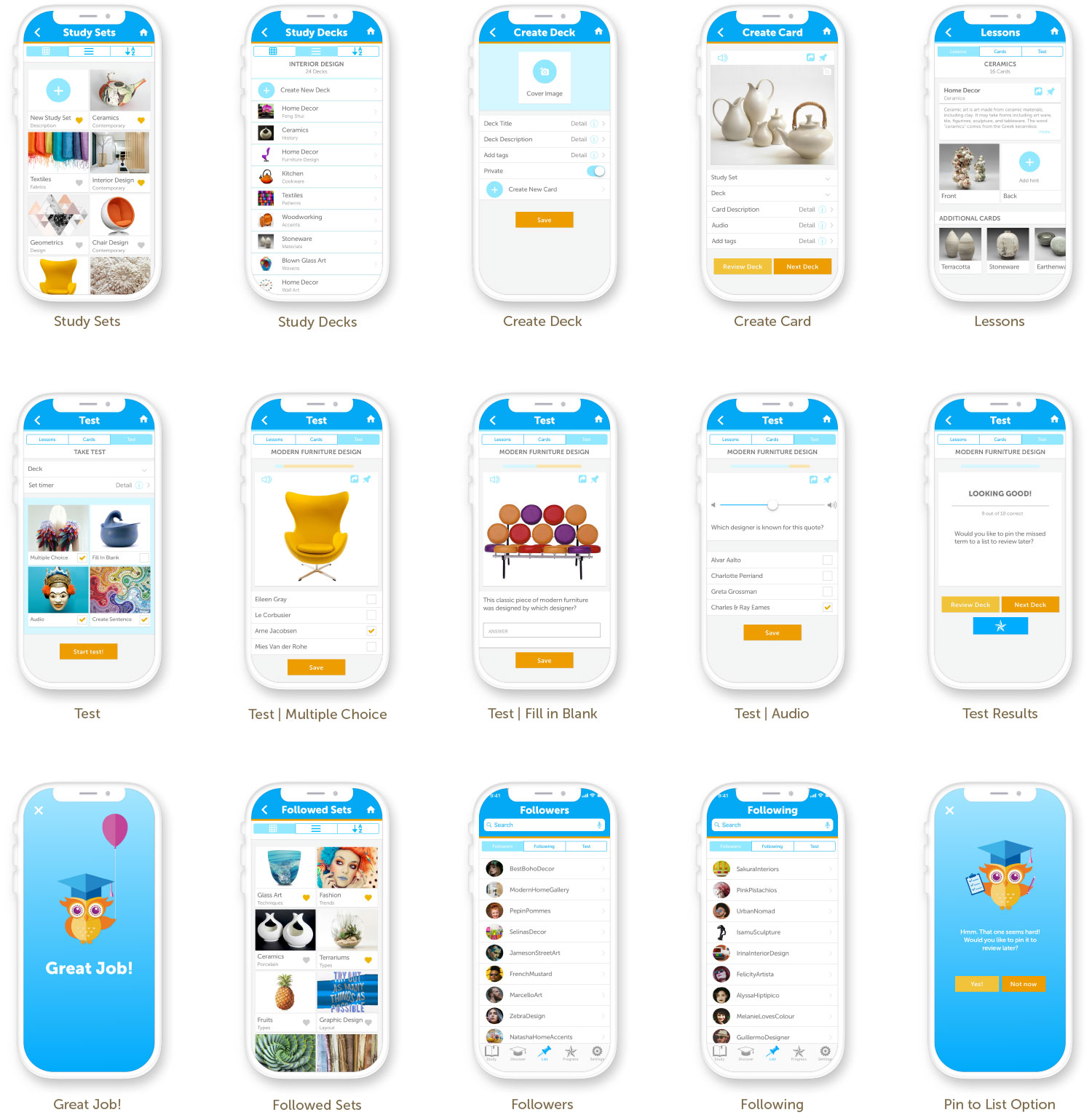
ONBOARDING

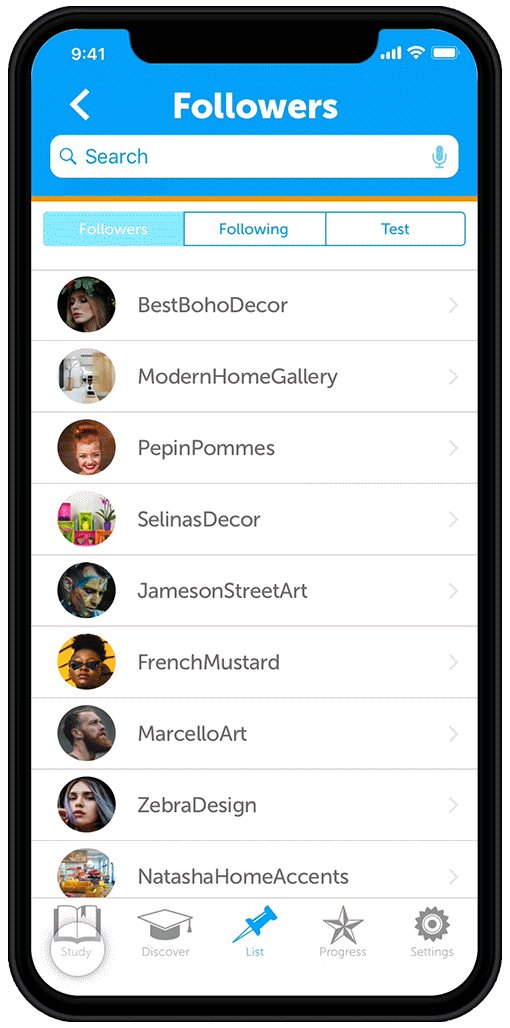
NAVIGATION

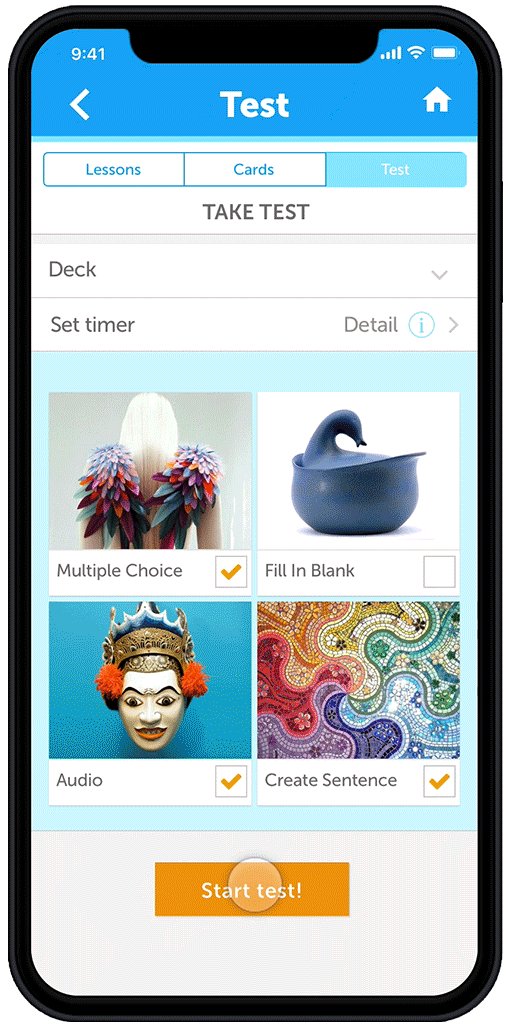
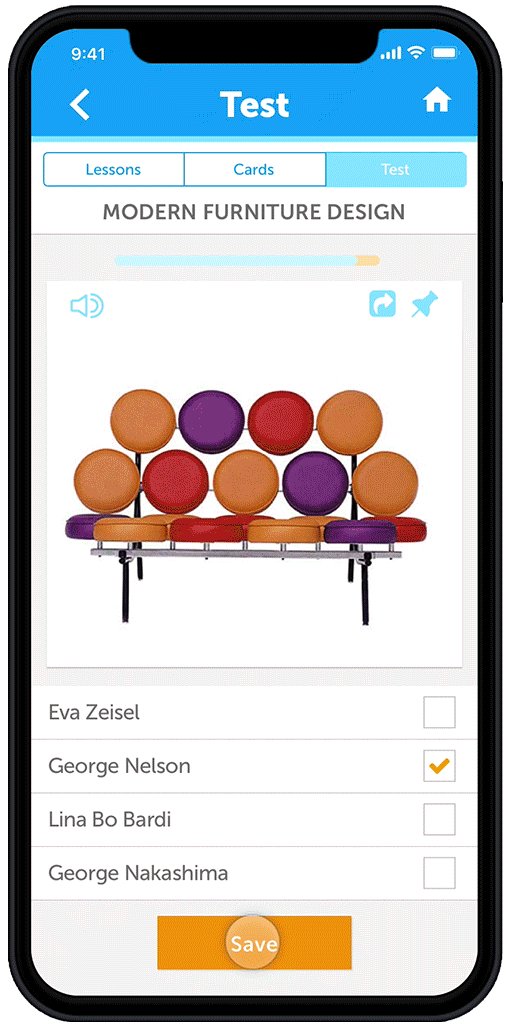
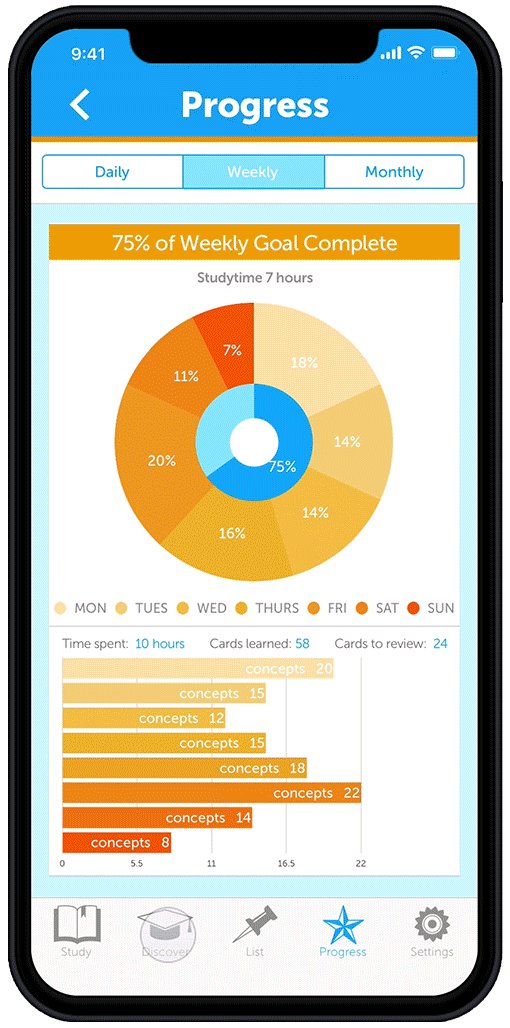
VOCABULARY TESTING
DESIGN
UI KIT


DESIGN
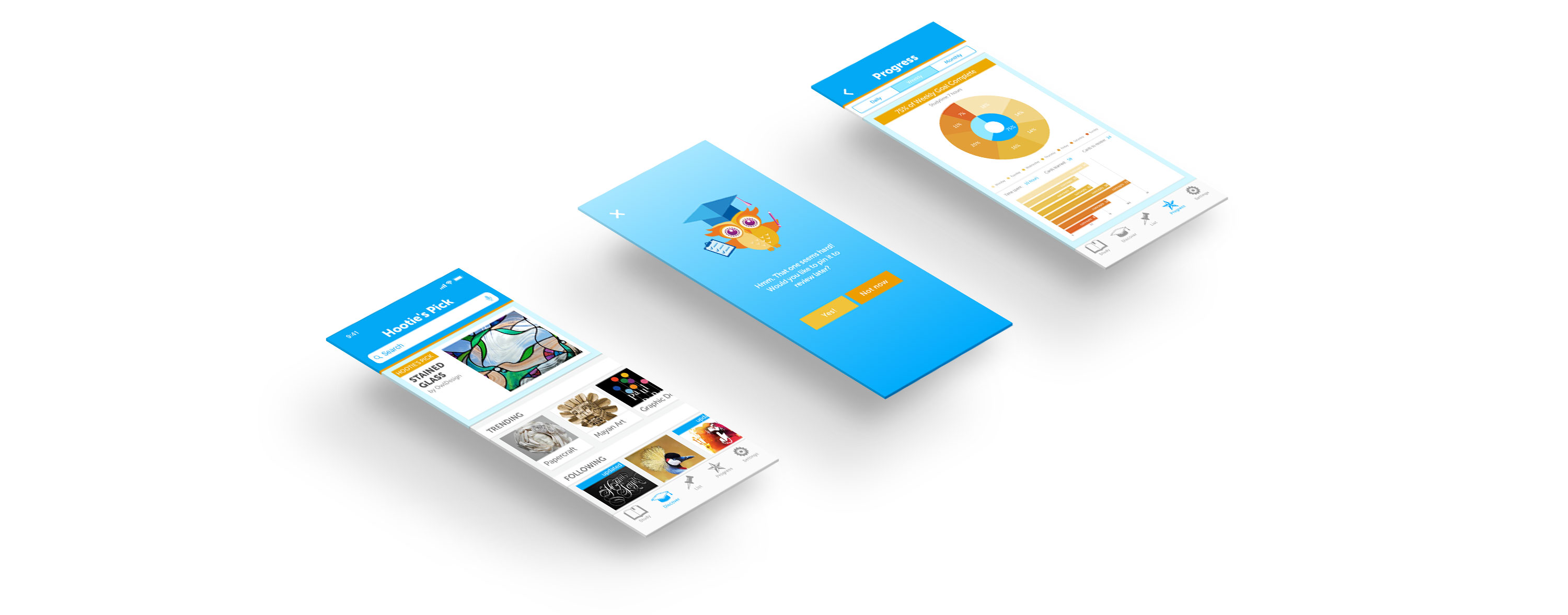
UI SCREENS


REFLECTION
My goal is to create products which people love to use and this case study provided many lessons for me regarding experience design strategy, user research, information architecture, and interaction design. I truly enjoyed working through this project and learned a tremendous amount about listening, observation, and of course design.
Working through the various stages was challenging and rewarding as I learned how to organize and strategize concepts while identifying problems and solutions. I learned the power of working iteratively, testing and more testing in order to make sure the needs of the user were met. It was exciting to watch users interacting with my app and giving me realtime feedback and recommendations on how I might make it better.
And who knows? Maybe Hoot might be in the app store one day soon!